特别加餐 当JS遇到AIGC,会碰撞出什么样的火花?
你好,我是石川。
从去年12月专栏完稿到现在,将近半年的时间过去了。这段时间,我们迎来了一场技术的革命:ChatGPT和生成式AI。在GPT-4的发布会上,一个10秒做出网站的demo在惊艳了所有人后,也让很多人产生了深深的焦虑。特别是对从事JavaScript和前端开发的同学来说,似乎感到自己的工作可能一下子被AI取代了。当然,也有很多的开发者对此表示不以为然,认为AI对前端开发不会带来很大的影响。
我认为在这一点上,既没有必要过分焦虑,也不能采用鸵鸟心态假装岁月静好,而是应该理性地接受,适当地拥抱。AI是历史的必然,也是JavaScript和前端开发的必然。早期我们创建各种JS库、各种工具的目的都是为了降本增效,JS中经常用到的面向对象和函数式编程也是意在用人和业务能懂的语言来写代码,剩下的交给机器,而AI就是为这个目的而生的。
JS开发的历史脉络
这里,我们不妨缕一缕JS和前端开发的历史脉络。
我们先从语言说起,JavaScript作为一门语言,是布兰登.艾奇(Brendan Eich)在1995年用10天设计完成,这个速度算是很快了。
那么为什么当时布兰登如此仓促地设计这样一门语言呢?目的就是为了快速创造一个小白、非程序人员也可以使用的脚本语言。这一点是不是像极了GPT的出现?
GPT的demo也是为了证明一个设计师拿着一张草图,也可以开发一个网站。那么,请问在JavaScript出现之后,每个人都成为前端开发了吗?并没有,但是它却创造了一个前端的行业,使很多人成为了从业者,也使用户享受到了互联网带来的便利。同样在GPT的出现之后,它也没有让每个人都成为AI开发,但是却创造了一个AI 2.0的行业,使很多人成为了从业者,也使得用户享受到了人工智能带来的生产力提升。
正是因为JavaScript设计的仓促,使得它并不完美。而且它每一次的更新,都伴随着激烈的讨论。而且对于每个最终加入的新的语法和功能,不同的浏览器厂商都会有不同的诠释和实现方法。
面对这些不同的实现所产生的各种兼容性问题,我们又看到了各种库例如jQuery,包括我亲自参与的HTML5 Boilerplate项目的诞生。这些库和工具的诞生,其实也是为了降本增效。但是同样请问,它们的诞生是否让开发者失去工作了呢?并没有。相反,开发者可以将时间用在更加重要的事情(比如解决业务的痛点、缩短上线的时间,让用户有更好的浏览体验)。而不是把时间浪费在重复解决相同的问题上。
这些库之所以能够成功,也绝不只是发起人或创始人的功劳。我们可以看到作为开源项目,它汇集了众多贡献者的智慧。而这些工作,就如同我们在训练AI时的“人工标注”。但和“人工标注”这样的血汗工厂不一样,它虽然也是一个长期且繁琐的工作,但依靠的是对这项工作持续的热爱,而不是为了找到一个一劳永逸的方案。
如果我们再快进到最近这一两年的React.js和函数式编程的流行,我们可以看到它出现的目的也是为了应对加速的不确定性,以及用更加接近人类语言的表达方式来和机器交流。
React.js 和函数式编程的流行都是为了应对现代编程环境中出现的挑战。随着业务模式的不断发展,对应的程序变得越来越复杂,编写高质量的代码也就变得更加困难。React.js 的出现是为了解决构建复杂 UI 的挑战,而函数式编程的出现则是为了应对加速的不确定性。
同样,随着有利于解决复杂问题的React.js的出现和易于表达的函数式编程的流行,我们也没有看到前端开发的门槛降低,相反,要掌握这些工具和范式的使用,反而需要比以前更高的基础能力了。
如果我们稍微把视角放大一点看,在web的全栈开发中,所谓的一键建站,也不是什么新鲜事。从早期的WordPress、MySpace,再到后来的 Drupal,无论是个人博客,还是电商网站,从互联网兴起的一开始,就有这些工具帮助你“一键完成”了,大可不必等到AI的出现。
同样的,我们并没有看到相关从业者的消失。这些工具的出现,降低了个人和初创企业的学习使用门槛。但与此同时,企业和大厂也将注意力放在了更加个性化的定制开发和自研的解决方案上,因此,过去10年,我们也看到了日益增加的来自企业和大厂的开发需求。所以从历史脉络中你能看到,提效的工具的产生并没有让人失业,而是带来新的机遇与挑战。
前端发展的展望
说完了理性地接受,我们再来说说适当地拥抱。
这里我做一个小小的预测,我认为AI给前端带来的影响由近到远,可以分为下面三个阶段。
第一阶段:提示工程阶段。
这个阶段,AI可以作为前端开发过程中的一个副驾(copilot)。这个是立刻可以用起来,并且体验到的生产力提高的工具。
第二阶段:AI工具和插件开发的阶段。
只要人还需要通过视觉和数字界面进行交互,那么就离不开前端,区别只是从一个平台转移到另一个触点和平台。就如同我们之前我们开发的是PC端的网站,后来开发的是移动优先的Web App,再后来是小程序,那么再往后就会是各种基于GPT接口的插件。这里我们不能“着像”,需要知道前端开发的底层逻辑和本质是不会变的。
第三阶段:全栈开发需求增加的阶段。
这个阶段的产生,我认为不是因为技术,而是因为需求端的变化。我们要知道,在一个大经济周期里,技术并不能解决所有的问题。如果需求端的消费能力在走低,那么大企业就不可能如此奢侈地圈养这么多人。这就要求更多的开发者在中小企业中得成为超级个体,掌握更加端到端的应用设计、开发和测试的能力。换句话说,就是一个前端作为全栈开发顶三个人用。
这样的好处是活跃市场的竞争,倒逼开发者带着初生牛犊不怕虎或大厂的经验,创造更多小而美的产品和新的需求。比如最近流行的AI绘画工具Midjourney,整个团队也就是11个人。而大的互联网公司也会减轻官僚作风,因为竞争的加剧,原有的护城河会从一定程度上消失,要想保持自己的技术优势,就要将精力放在不断自我革命和迭代上。
前端可用的AI工具
下面我们来看看在每个阶段可以用到的工具。
提示工程阶段
在这个阶段里我平时最常用到三个工具,分别是ChatGPT、GitHub的copilot,还有就是cursor。
我们先来聊一下第一个工具,ChatGPT。
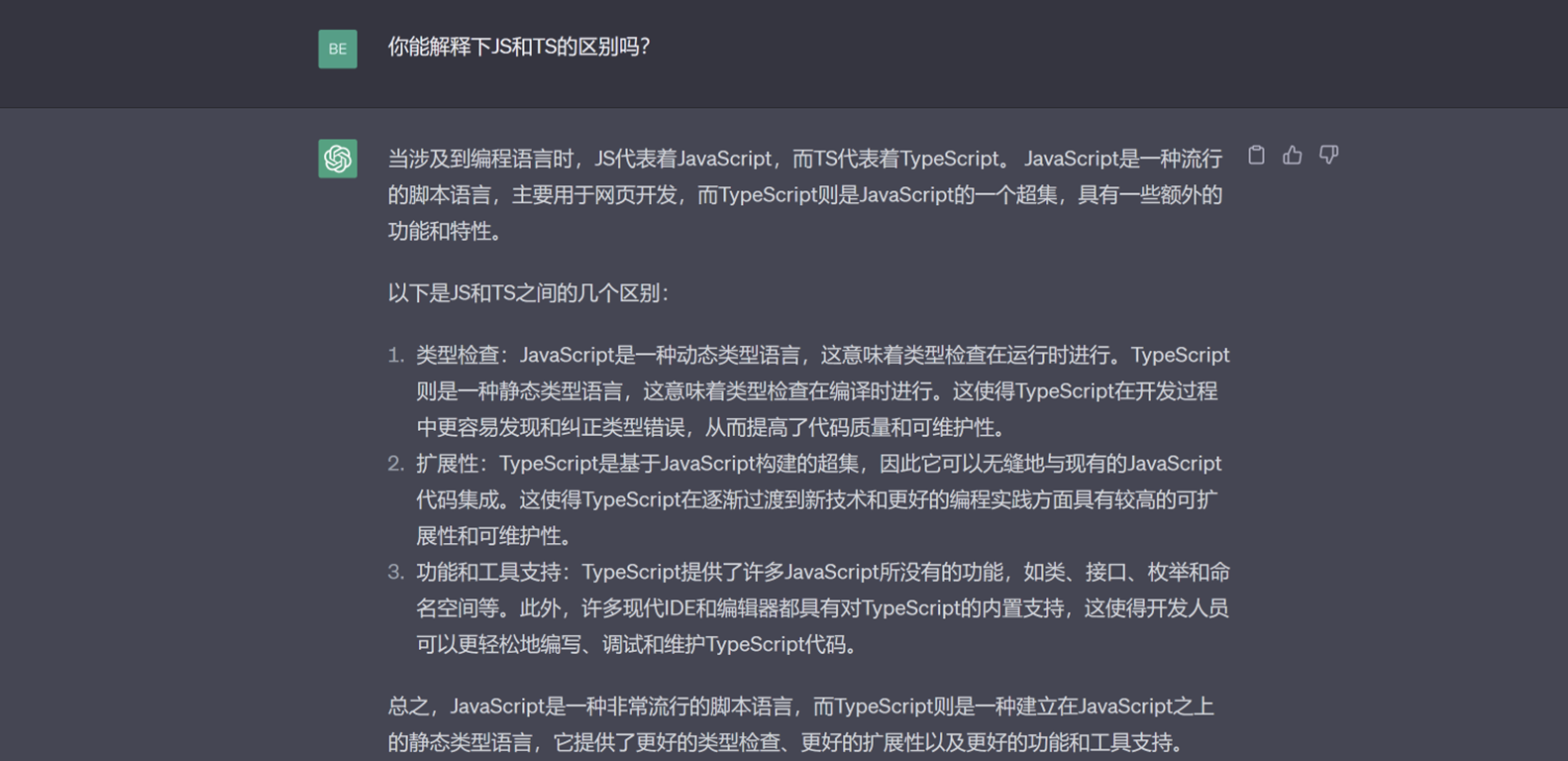
我认为ChatGPT最好的地方在于可以通过不停向它提问,来得到相关的回答。比如你想要了解JavaScript和TypeScript有什么区别,可以让GPT试着给出答案。

这里需要注意的是,我们不能完全假设GPT给出的答案就是完全正确的,它有时也会一本正经地胡说八道。
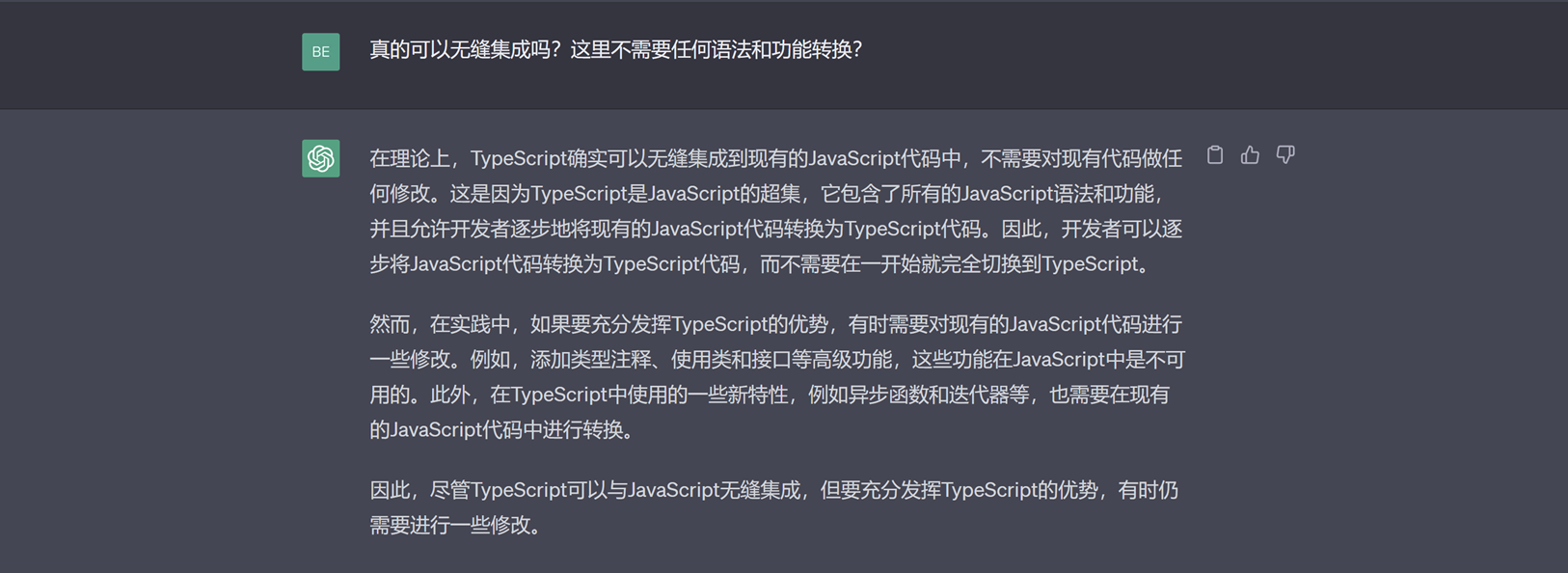
比如它说的“TypeScript是基于JavaScript构建的超集,因此它可以无缝地与现有的JavaScript代码集成。”我认为这句话不是十分严谨,就继续追问:“真的可以无缝集成吗?这里不需要任何语法和功能转换?”这次我们可以看到,它再次给出的答案就对之前的说法做出了修正:比如TypeScript中添加类型注释、使用类和接口等高级功能,这些功能在JavaScript中是不可用的。

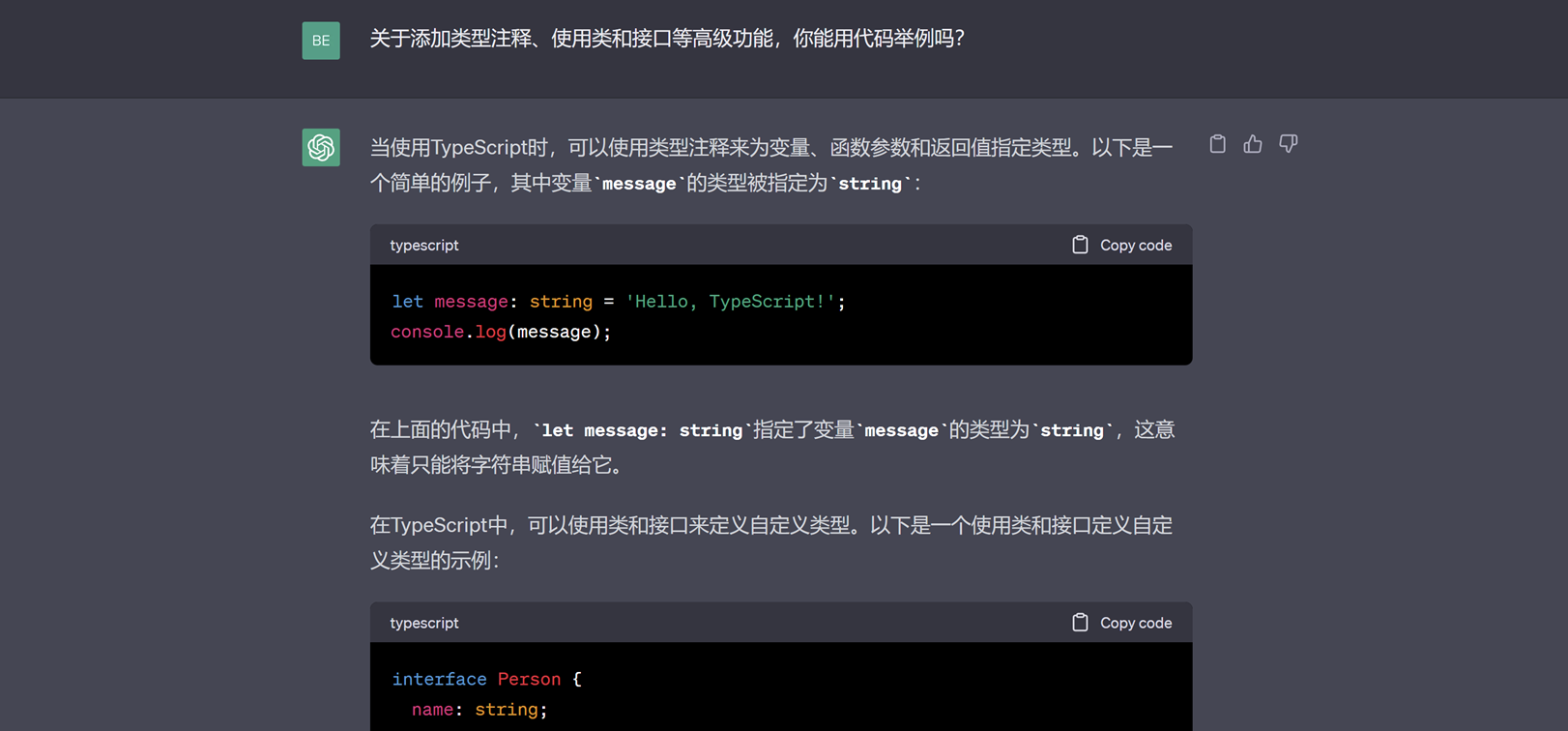
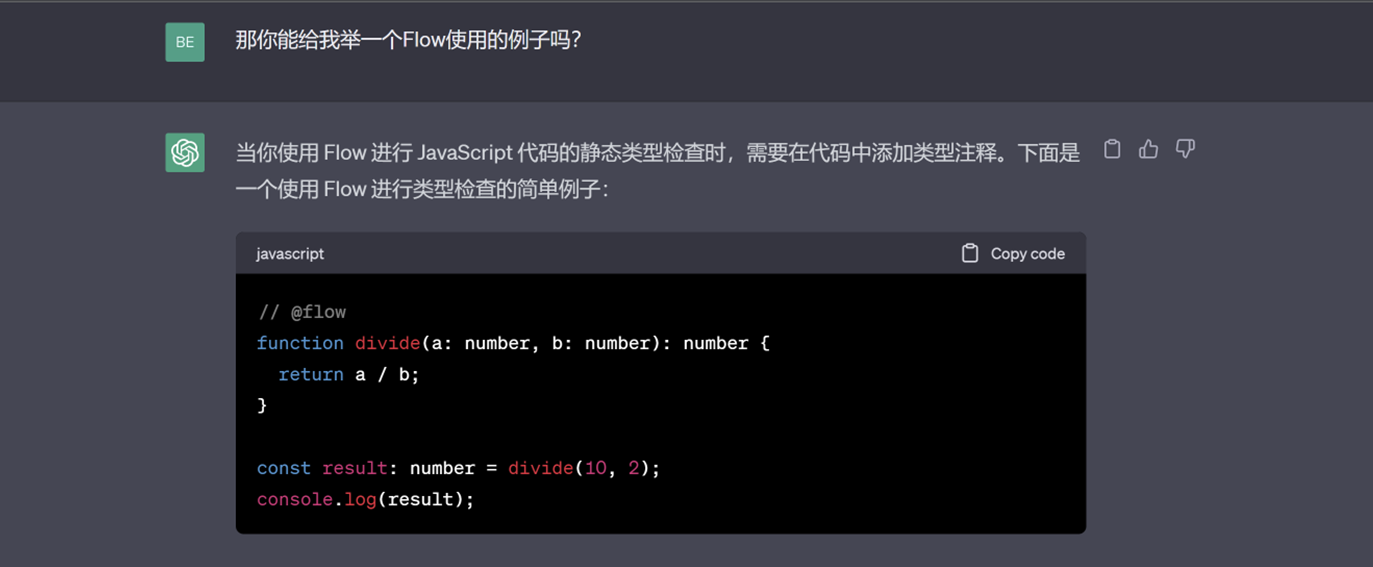
再接下来,我又问它:“关于添加类型注释、使用类和接口等高级功能,你能用代码举例吗?”这里,我们可以看到GPT写出了一段代码的用例,同时也对示例做了相关的解释说明。当然这只是一个简单的例子,在实际的学习过程中,你可以盘根问底地向它提问。

你可以一直追问下去,比如说你想用JavaScript,但是要达到TypeScript的效果怎么办,它就会给你推荐比如Flow等工具,接着你可以继续问它要一些Flow的用例。只有带着批判性思维和不断深入地提问,它才可以帮助你更好地掌握相关的知识。


接下来,我们再来看看第二个工具,Github Copilot。
Github Copilot是一个由Github和OpenAI合作开发的人工智能编码“助手”,它使用了机器学习技术来生成代码建议,可以帮助程序员更快地编写代码。具体来说,当程序员在编辑器中输入代码时,Copilot会根据上下文和代码库中的数据,自动生成一些可能的代码片段,并将这些代码片段提供给程序员作为建议。
Copilot支持多种编程语言和框架,其中就包括了对JavaScript和TypeScript的支持。Copilot的工作原理是通过训练一个神经网络模型来实现的。这个模型使用了大量的开源代码和文档,以及程序员在编辑器中输入的代码和注释。通过这些数据,Copilot可以学习到程序员通常编写的代码结构和惯用语法,从而生成更准确和有用的代码建议。
这里我们来看三个场景。
场景一:语法建议。当我们在编辑器中编写JavaScript代码时,Github Copilot可以通过查看代码上下文来提供语法建议。例如我们开始编写一个for循环,Copilot可能会自动提供一个完整的for循环模板,以便我们只需要填写循环体内的代码,以下是一个示例。
// 我们开始编写以下代码:
for (let i = 0; i < arr.length; i++) {
}
// Copilot可能会自动提供以下for循环模板:
for (let i = 0; i < arr.length; i++) {
// TODO: Fill in loop body
}
场景二:函数接口建议。当我们使用JavaScript内置函数或库时,Copilot可以通过查看代码上下文和可用的API文档来提供API建议。例如,如果我们需要将一个字符串转换为数字,Copilot可能会建议我们使用parseInt()函数,以下是一个示例。
// 我们需要将一个字符串转换为数字:
let str = '123';
let num = /* Your code here */;
// Copilot可能会建议我们使用以下代码:
let str = '123';
let num = parseInt(str);
场景三:代码补全。当我们输入JavaScript代码时,Copilot可以自动补全我们正在输入的代码,同样根据上下文提供建议。例如,如果我们正在编写一个函数,并且需要返回一个数组的子集,Copilot可能会自动提供一个slice()方法的建议,以下是一个示例。
// 您需要编写一个返回数组子集的函数:
function getSubset(arr, start, end) {
return arr./* Your code here */;
}
// Copilot可能会自动提供以下代码:
function getSubset(arr, start, end) {
return arr.slice(start, end);
}
最后,我们再来看看第三个工具,Cursor。
相比Github Copilot,Cursor有以下四个好处。
- 它能支持整个代码文件,虽然长度限制肯定还是有的,但它能理解整段代码,并且基于整段代码做出操作。
- Cursor接入了ChatGPT后,你可以针对当前代码去提问和debug,这在运行遇到错误的时候非常有帮助。
- Cursor在代码编写过程中的代码重构体验很好,你可以选择接受或者拒绝提示修改的部分。
- Cursor是免费的。 当然,Github Copilot也有自己的优势。
- 可以根据注释自动完成代码。
- 作为插件可以依靠更加成熟的编译器功能。
- 可以基于一个叫做Copilot Lab的扩展工具来做代码解释、代码翻译,修复bug和生成测试等功能。 我给你画了一个表格,方便你更直观地对比Cursor和Github Copliot各自的优势。

AI相关的应用和插件开发阶段
这个阶段可以说就有着很大的市场了,我们也是分成三点来看。
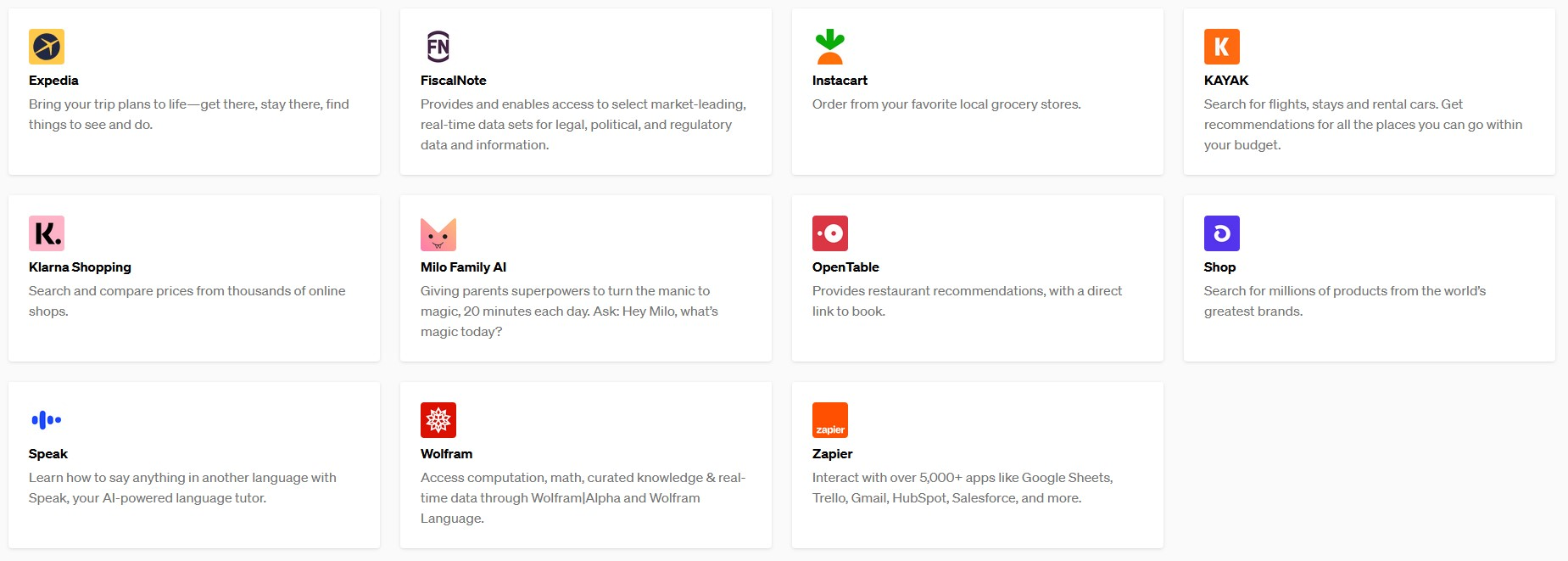
一是OpenAI本身作为平台就提供接口用于应用开发,并且作为生态系统也支持插件的开发。

二是随着国内的互联网巨头加入到百模大战之后,前端接入需求肯定是指数级增长。比如百度的文心千帆,就意在打造企业级的大模型平台,提供包括对标ChatGPT的文心一言在内的大模型服务及第三方大模型服务,还提供大模型开发和应用的整套工具链。更不用说,很多企业考虑到数据治理、数据隐私、安全合规等问题,也会搭建自己的私有大模型或小模型,这些模型的接口不可能没有一个web前后端端支持集成。

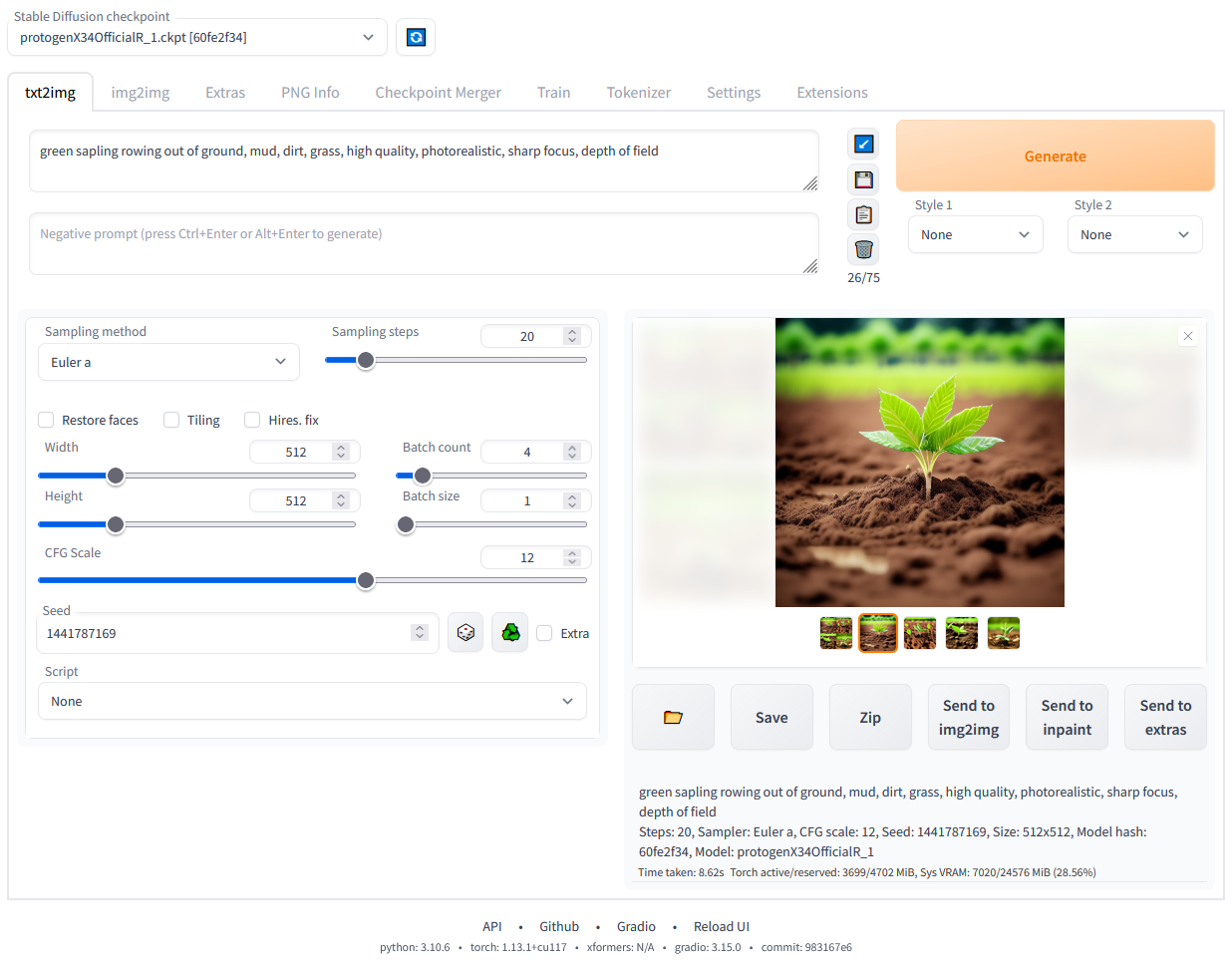
三是和“生成式AI”相关的前端开发绝不仅仅是和文本相关的工具,除此之外,比如Stable Diffusion等AI绘画工具的使用也是离不开AI的。我们不可能指望每个创意美术、AI插画师都基于指令和代码来训练模型、生成图片,或者将discord社区作为企业办公软件。所以大量的UI界面也会随着业务和用户体验需求的提升而产生。这时,就需要大量的前端开发来实现相关界面的交互。

特别是在这第三点中,比如我身边很多设计师的朋友最近就在用Stable Diffusion的Web UI来做一些图片生成的工作,它就很好地集成了很多大模型和Lora一类的小模型,可以通过文生图、图生图、以及ControlNet和OpenPose等插件来指定图片姿势和动作的UI界面。而且它在以非常快的速度迭代,说不定,对于设计师而言,它未来的使用体验可以优化到就像如今我们使用PhotoShop一样丝滑顺畅。但是,我的设计师朋友并没有因此成为了或取代了程序员,当他们遇到前端button没反应,或对“种子数”“迭代步数”,亦或是遇到 Torch、xFormer 的报错,究竟该选用哪个算法生成图片时,插件怎么写、怎么安装时,还是需要经常问我或其他的技术同学来帮忙解决。
全栈开发阶段
在这个阶段,你可以参考我写过的关于大前端的一篇介绍。我们知道JavaScript不仅仅可以作为前端开发的主力语言,也可以在后端应用程序中使用。在过去的几年中,Node.js的出现使得JavaScript更加多用途化,不仅仅可以用于构建Web前端应用程序,同时也可以用于服务器端的开发和数据库的操作。
另外,JavaScript还支持各种数据库的搭建和数据的存储。MongoDB是一个NoSQL数据库,它使用JavaScript作为其查询语言,使得JavaScript开发人员可以在数据库层面使用他们的熟悉的语言。通过Node.js,JavaScript可以连接到例如MongoDB等各种类型的数据库。并使用它们来存储和检索数据。
所以在AI的辅助下,一个精简的团队完全用JavaScript来完成从软件设计、软件工程到测试的端到端开发是很有可能的。
总结
希望通过今天的这篇加餐,可以让你看到AI的出现并不是为了制造焦虑,相反,它可以提高我们的生产力,让我们将更多的时间用于学习、思考并创造更有价值的应用。同时,它也在督促我们走出舒适区,通过终身学习来保持自己的竞争力。
不知道你对AIGC和JS的关系有什么看法呢?期待你的观点,我们一起交流进步。
- WGH丶 👍(1) 💬(0)
赞~有理有据 学起来
2023-07-28 - 静心 👍(0) 💬(0)
感谢加餐,老师是一个负责任的老师👍
2023-11-05 - Sarai李 👍(0) 💬(0)
哇老师紧跟时代潮流
2023-07-30