10 详情页实现:如何实现需求定制化?
你好,我是Barry。
在日常开发中我们会接到各式各样的功能需求,那么如何根据业务特点选择合适的实现方式呢?
如果你稍微思考一下,就会发现里面有很多需求要点要提前考虑,比如说,页面开发过程中,实现的时候用组件,还是手写CSS?功能设计怎样才合理?功能代码实现又要如何完成呢?
这节课,我们就结合在线视频平台里两个重要的定制化模块——个人中心和视频详情页,帮你系统强化一下功能需求分析和技术选择判断等综合能力。掌握了这套分析思考方法,相信你未来应对其他模块开发的时候,也会更加得心应手。
这节课的代码量非常大,所以要认真听我的讲解,不要掉队哦。
个人中心需求分析
个人中心,几乎是所有应用都必备的一个模块,大多用来处理与用户相关的功能。每个平台的定位不同,个人中心也有很多定制化的需求。
那么,做视频平台的个人中心和其他通用的产品有什么不同呢?为了解决这个问题,我们需要先完成视频平台个人中心模块的需求分析,才能理清思路。
首先,除了常规的个人信息管理需求外,用户在浏览平台内视频的时候,还会进行点赞,收藏等动作,所以个人中心要满足用户的收藏和点赞内容的管理。
另外,别忘了我们的平台是UGC的,用户还有发布自己内容的需求。因此,个人中心还有一块比较重要的内容就是用户的关注数、粉丝数以及作品数,除了这三项基本数据,你也可以想一想还有什么关键数据。
现在,我们就可以按重要程度整理出视频平台的个人中心应该具备哪些功能了。
- 必须满足个人信息管理的需求。
- 能够呈现用户相关喜好记录,例如点赞、收藏内容的管理。
- 能够展示用户在平台内重点关注的一些数据。
明确了方向,我们还需要继续细化一下,想清楚这些功能都安排在哪里才更符合用户的习惯。这里分享一个小技巧,我们不妨以终为始,代入用户的视角,想象一下他们如何使用个人中心。
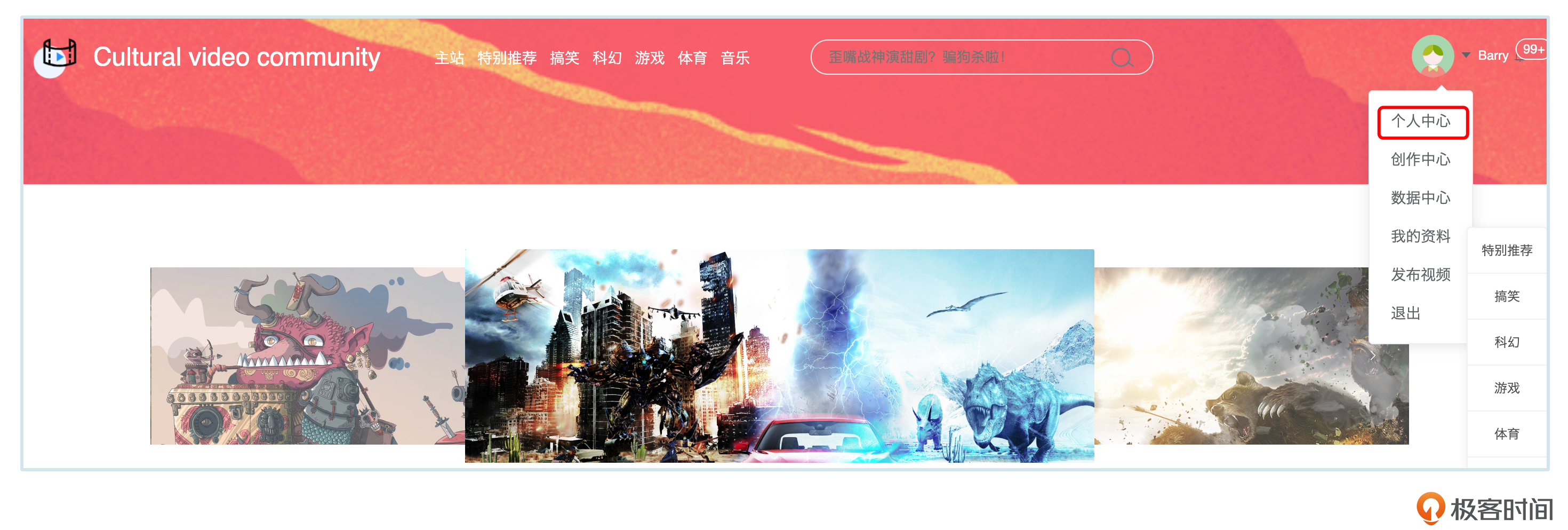
首先,个人中心入口我们安排在平台首页头部右上方,用户点击自己的头像就会出现下拉列表,里面就包括个人中心、创作中心等等这些菜单栏。

接下来,用户点击个人中心就能跳转到个人中心的界面。对应前面的功能分析,这个界面大致分三个部分。
- 个人基础信息管理,包括用户名、头像信息和个人资料信息,支持用户灵活修改。
- 用户喜好的记录,我们需要分别展示点赞、收藏、关注的数据。
- 重要数据信息,比如用户发布视频的播放数据、粉丝数据、活跃度等。
具体呈现哪些数据,我们可以分成基础必备项和定制项来考虑。
基础必备项就是必须具备的数据指标,比如对于发布视频内容的用户,我们需要给他们展示视频播放量、粉丝数、视频点赞数等等。定制项更加考验我们的创造力和业务理解能力,需要根据特定场景定制化设计。比如为了帮助内容创作者把控内容,就可以设计粉丝活跃度这样的指标。
个人中心的代码实现
接下来我们看看这些功能需求应该如何实现。具体的实现代码是后面这样。
<div class="user-wrapper rt" v-if="user.user_id">
//这里的v-if主要是判断当前用户是否已登陆
<el-dropdown trigger="click">
<div>
//img标签主要用于展示头像,onerror的作用是,当无法加载的时候默认提供一张图片
<img
:src="user.avatar_url || $store.state.userAvatar"
:onerror="$store.state.defaultAvatar"
alt
/>
<i class="el-icon-caret-bottom el-icon--right"></i>
</div>
//以下是对el-dropdown-menu组件的应用
<el-dropdown-menu slot="dropdown">
<el-dropdown-item class="clearfix" @click.native="goHome"
>个人中心</el-dropdown-item
>
<el-dropdown-item class="clearfix" @click.native="goAdmin"
>创作中心</el-dropdown-item
>
<el-dropdown-item class="clearfix" @click.native="goData"
>数据中心</el-dropdown-item
>
<el-dropdown-item class="clearfix" @click.native="goInfo"
>我的资料</el-dropdown-item
>
<el-dropdown-item class="clearfix" @click.native="goPublic"
>发布视频</el-dropdown-item
>
<el-dropdown-item class="clearfix" @click.native="onLogout"
>退出</el-dropdown-item
>
</el-dropdown-menu>
</el-dropdown>
style部分的代码是后面这样。
.user-wrapper {
img {
width: 40px;
height: 40px;
border-radius: 50%;
vertical-align: middle;
cursor: pointer;
margin-right: -5px;
}
span {
vertical-align: middle;
font-size: 12px;
cursor: pointer;
}
}
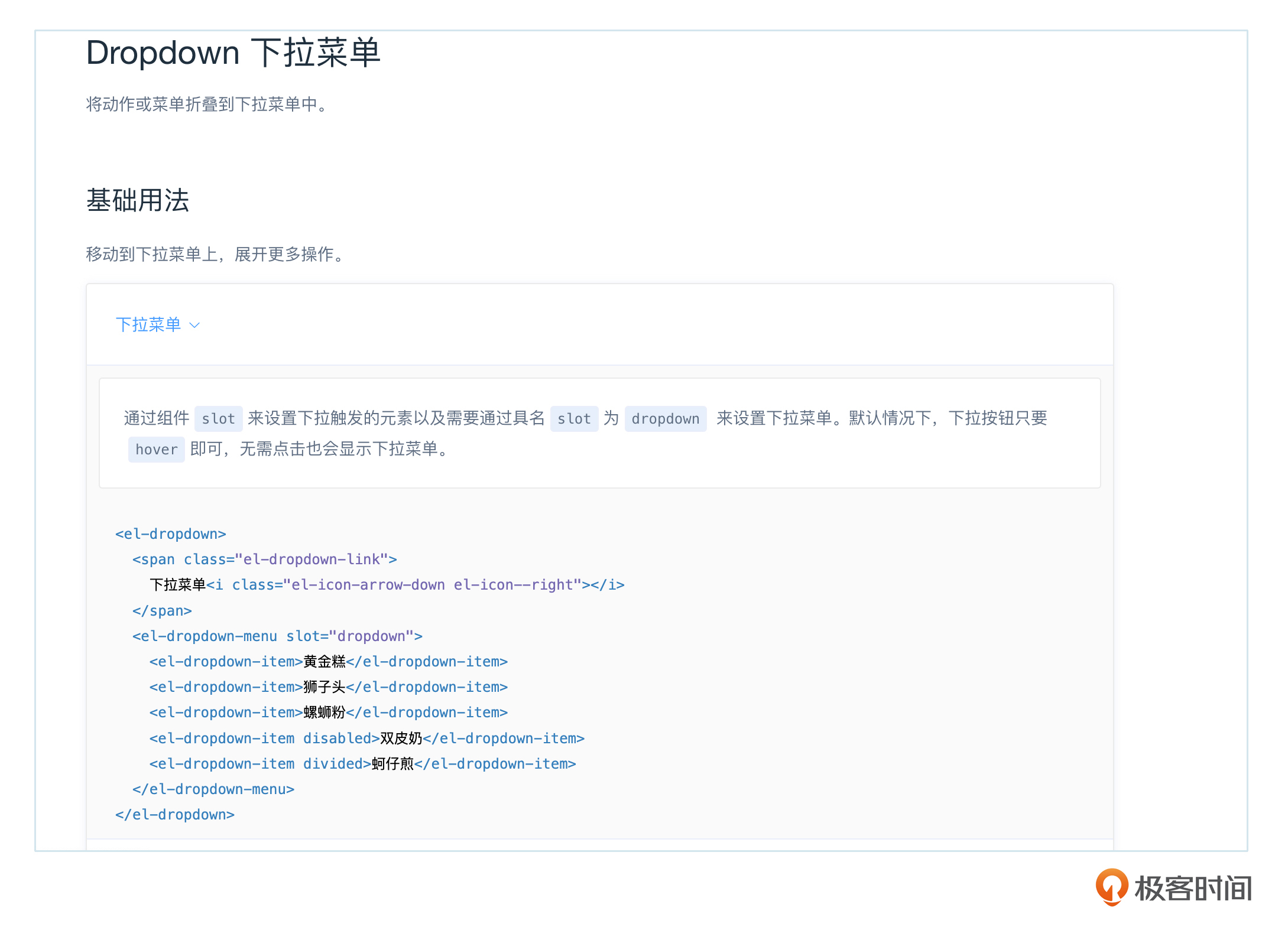
对照代码,我们来梳理一下个几个比较重要的部分。第一个部分是el-dropdown组件,也就是我们Element的组件。应对“用户点击自己的头像就会出现下拉列表”这样的展示需求,用官方提供的下拉列表组件来呈现是更加合适的。

课后你可以通过这个链接查看官网的具体案例和对应界面,自己练习巩固一下。
进入个人中心之后,整体的页面布局切为上下两块。当然这个布局格式比较灵活,你也可以自己发挥设计一下,通过代码实现尝试不同的风格。
我们回到项目里的实现,我先用假数据呈现效果。

黄色框内是主要展示用户个人的关注、粉丝、文章数,同时还有修改资料的功能。
蓝色框内主要用来展示用户相关的点赞、收藏、关注的详情,我们切换不同的Tab,就可以查看相应的内容,每一条内容都详细地展示了视频相关数据。我们也可以通过右侧的删除操作来调整内容。
接下来看一下具体的代码实现。
<div class="user-data">
<p class="nick-name">{{userInfo.nickName}}</p>
<ul>
<li>
<p>{{followList.length}}</p>
<p>关注</p>
</li>
<li>
<p>{{userInfo.fansNum||0}}</p>
<p>粉丝</p>
</li>
<li>
<p>{{articleList.length}}</p>
<p>文章</p>
</li>
</ul>
</div>
<div v-if="isUserCenter" class="handle-buttons">
<button class="button-default" @click="goInfo">修改资料</button>
</div>
CSS样式部分是后面这样。
.user-data {
display: inline-block;
vertical-align: middle;
.nick-name {
font-size: 16px;
font-weight: bold;
text-align: center;
margin-bottom: 16px;
}
.user-data {
display: inline-block;
vertical-align: middle;
.nick-name {
font-size: 16px;
font-weight: bold;
text-align: center;
margin-bottom: 16px;
}
ul {
li {
display: inline-block;
border-right: 1px solid @border-color;
text-align: center;
padding: 0 10px;
}
li:last-child {
border: none;
}
}
.handle-buttons {
display: inline-block;
vertical-align: middle;
margin-left: 50px;
button {
width: 100px;
}
}
我们这里依然用列表标签<li>实现蓝色功能区,同时结合了v-for指令,遍历出我的点赞、我的收藏、我的关注三个Tabs,我们把这三个类别放到tabList列表中,所以这里需要关注tabList中的内容。
<ul v-if="isUserCenter" class="tab-list">
<li
v-for="(item,index) in tabList"
:key="index"
:class="index==active?'active':''"
@click="active=index"
>{{item.name}}</li>
</ul>
//值的初始化,这一部分写在<script>内
tabList: [
{
name: "我的点赞",
total: 0, //默认的内容条数
},
{
name: "我的收藏",
total: 0,
},
{
name: "我的关注",
total: 0,
},
],
每一个分区展示的内容,都是通过指令v-show判断active值的变换来展示的。
我们继续往下看,后面是详细的代码实现,可以看到active值的变换是通过指令v-show来判断的。
<div v-show="active==0">
<ul class="article-list">
<li v-for="(item,index) in articleList" @click="goDetail(item.articleId)" :key="index">
<div>
<p class="article-title">{{item.articleTitle}}</p>
<div class="article-content" v-html="item.articleDetails"></div>
<p>
<span>2020-07-22 16:00</span>
<span class="rt">
<i class="icon-play"></i>
<span>{{item.play_times}}</span>
<i class="icon-good"></i>
<span>{{item.good}}</span>
<i class="icon-heart"></i>
<span>{{item.like}}</span>
<i class="icon-star"></i>
<span>{{item.collect}}</span>
</span>
</p>
</div>
<span>{{item.author}}</span>
<img :src="item.photoUrl" alt />
<span>
<i class="el-icon-delete" @click.stop="onDelete(item.articleId,index)"></i>
</span>
</li>
</ul>
</div>
这里的articleList代表的就是“我的点赞”内容的数量,通过v-for遍历依次展示每一条点赞的内容。标签主要展示了视频的详情内容。其中的字段定义我们可以灵活定义,但是一定要明确含义,并且要与你在数据库定义的字段一致。在请求后端接口返回数据之后,就可以直接在页面显示对应的信息了。
另外两个模块(我的收藏和我的关注)实现思路和刚才讲过的模块差不多。
我们重点需要关注两点。第一,不同模块展示的内容不同、数据字段也不同,这样才能区别开来;第二就是关注页面展示内容的数据格式,想清楚怎么样组合封装更好处理,这也是我们字段定义和开发过程中要重点关注的。
页面数据的获取与判断
接下来,我们结合例子分析一下如何处理数据的获取和判断。比如视频详情页里要展示的内容比较多,就需要我们提前梳理清数据的逻辑,才能全面展示页面内容。
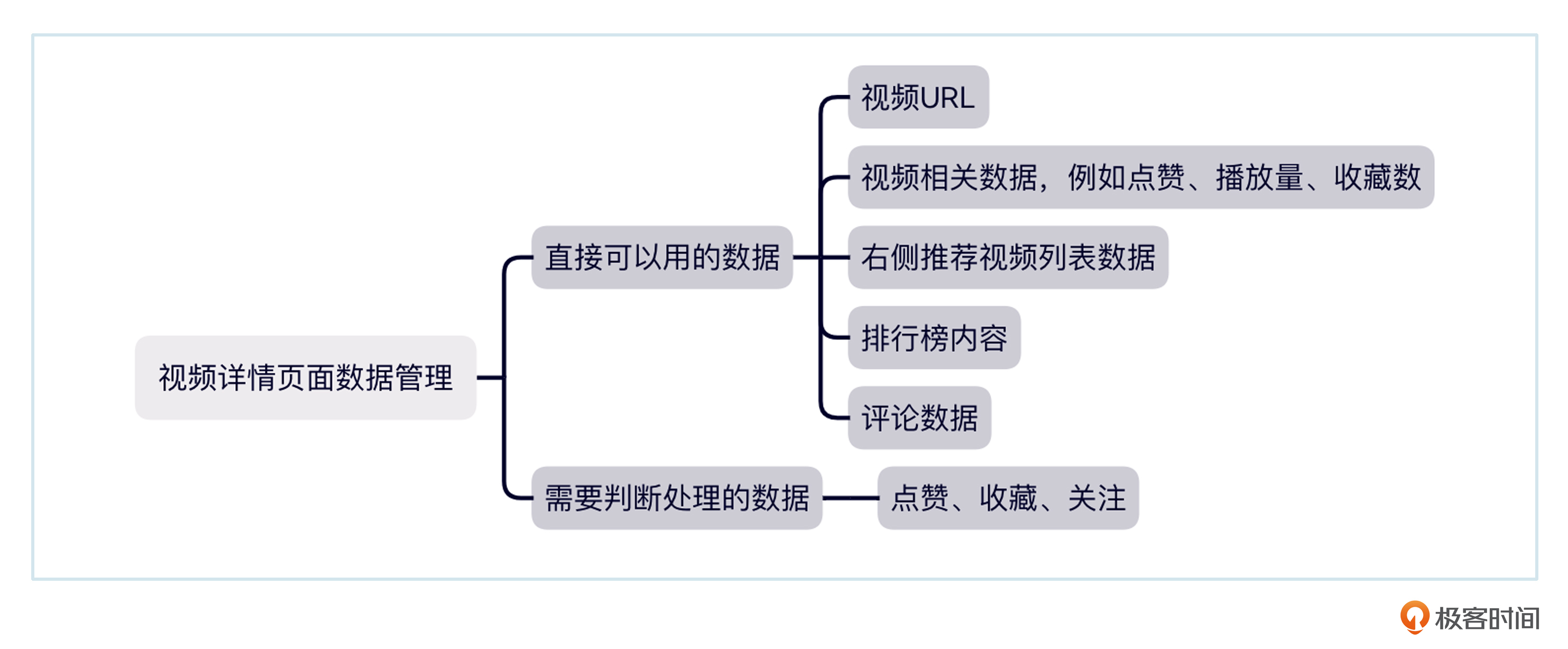
我画了一张导图来分个类,这样比较清晰。可以看到,从后端返回来的数据里,一部分是我们直接能用的,另一部分则是需要判断处理后才能在页面展示。

为什么做这样的区分呢?其实这关系到内容如何呈现。可以直接用的数据,我们只要定义好数据格式,在页面中直接填充或遍历填充即可。
但是需要判断处理的数据,数据的初始值和接口返回的数据是两个状态。我举个例子你会更容易理解,比如在页面加载的时候,点赞的图标状态值默认就是false,它的图标就是灰色的。等到前端拿到接口的值,发现状态值是true,这时候它就要变成红色了。所以,我们就要在标签展示的代码里实现数据的判断。
数据格式案例
数据格式案例是我们在页面呈现内容的时候展示的信息,这样的封装有利于在页面展示,同时也是后端接口返回来的数据格式。因此,我们之后在做接口开发的时候,就需要把数据格式封装好。
我们结合具体案例来看看,在视频右侧的相似视频数据格式应该是什么样子的。结合代码里的注释,相信你可以看懂其中的含义。
data: {
total: 5,
'rows': [{
id: '1', //视频id
image: './static/1.jpg', //视频封面
name: '@name' //视频名称
},{
id: '2',
image: './static/2.jpg',
name: '@name'
},{
id: '3',
image: './static/3.jpg',
name: '@name'
},{
id: '4',
image: './static/4.jpg',
name: '@name'
},{
id: '5',
image: './static/5.jpg',
name: '@name'
}]
}
以上就是个人中心模块的界面代码实现和数据格式的内容。你会发现数据的格式和页面样式的设计在代码实现上是息息相关的,所以在设计过程中,一定要全方位考虑。
视频详情需求分析
接下来我们来学习另一个经典案例——视频详情模块的实现。
我们从视频详情模块的需求分析入手。


借鉴前面个人中心需求的分析思路,我们分析一下用户需要在这个页面完成哪些操作。
首先,最核心的功能自然是视频播放器了,主要满足用户观看视频的需求。其次,为了增强视频的互动性,应该支持用户对视频进行点赞、收藏、评论,关注等操作。最后是推荐列表,我们希望界面中具备相似或推荐视频列表,增强用户与平台的黏性。
至于页面设计,需要注意的是页面要与整个平台的设计风格统一,在此基础上还要满足我们前面提到的功能。
视频详情页的功能实现
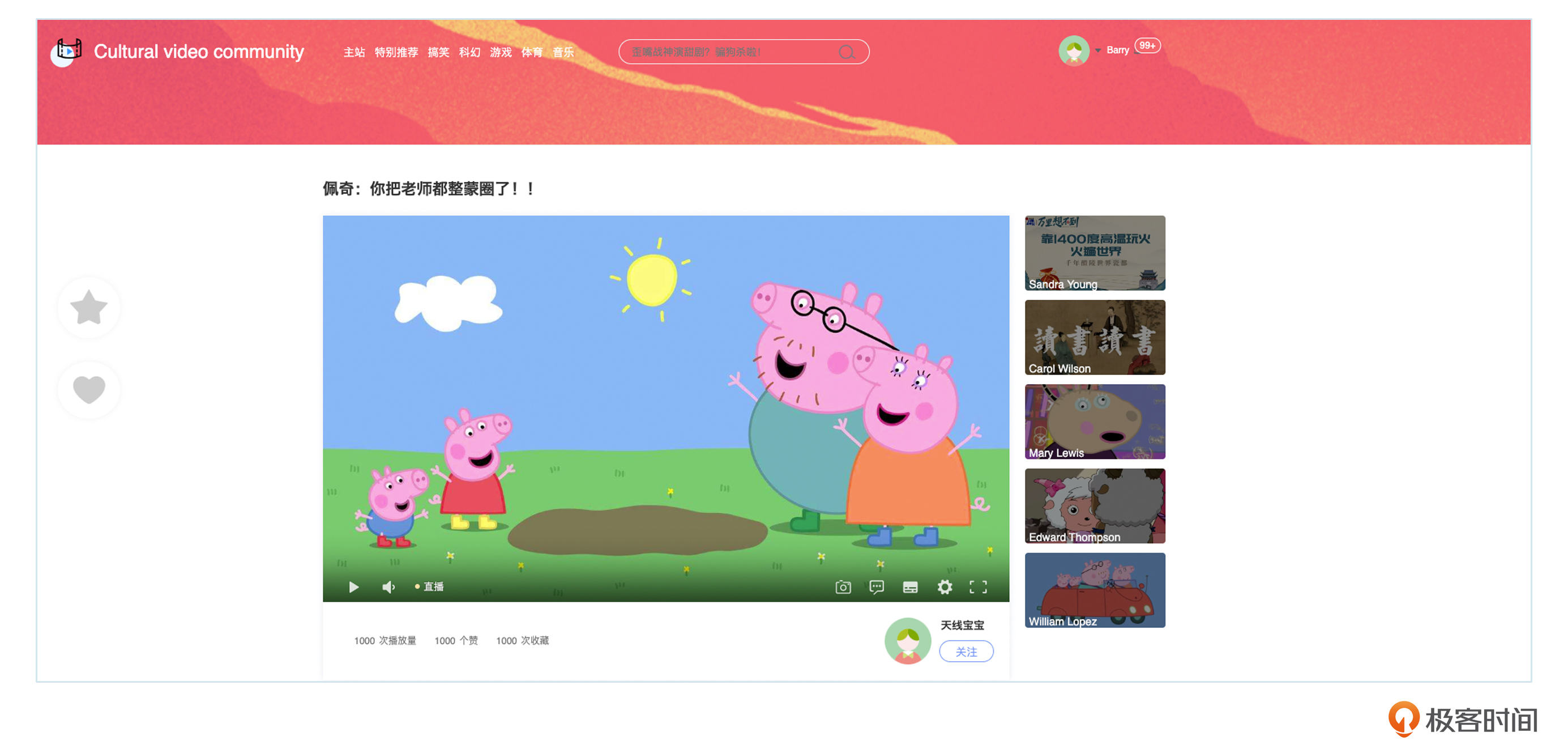
用户在视频列表中点击任意项目的视频以后,就会进入视频详情页。
结合前面的分析,我们把详情页面划分为两个功能区。上半部分是展示区,用来展示当前播放的视频和一些推荐视频列表,供用户观看和选择。下半部分就是功能区,用来满足用户互动相关功能,增强观看体验。
展示区实现
视频详情页的展示区还可以继续分割成两个部分。
第一部分是视频详情页最主要的播放器。第二部分是相似视频推荐,可以放在播放器右侧,展示一些与播放视频相似主题的视频,增强用户的黏性。
后面是具体代码实现。在代码实现部分,我们首先要关注在布局上的CSS实现和组件的使用,这一部分就是对CSS实践应用的考量。另外,这个部分有助于我们练习v-show等指令的应用,重点就是利用状态值的变化来灵活控制展示的内容。
<div>
<p class="video-title">{{ info.title }}</p> //视频的标题
</div>
<div class="video-container">
<div class="left-container">
<div id="dplayer"></div> //播放器展位,播放器后边会重点讲解
<div class="video-bottom-area">
<span class="play-times">
//视频相关数据
<span>{{ info.play_times }}</span>次播放量</span>
<span class="play-times">
<span>{{ info.play_times }}</span
>个赞
</span>
<span class="play-times">
<span>{{ info.play_times }}</span
>次收藏
</span>
<div class="auther-info rt clear">
<div class="lf" @click="goHome(info.auther.userId)"> //点击头像或名字直接跳转到作者详情页
<img :src="info.auther.photoUrl || $store.state.userAvatar" alt />
</div>
<p class="author-name" @click="goHome(info.auther.userId)">
{{ info.auther.nickName }}
</p>
//关注按钮,点击按钮关注作者
<button
v-show="!info.auther.hasFollow" //这里用到v-show判断是否已经关注,如果没有关注就显示关注按钮,否则展示取消关注按钮
class="button-primary rt"
@click="followUser(info.auther.userId)"
>
关注
</button>
<button
v-show="info.auther.hasFollow"
class="button-primary rt"
@click="followUser(info.auther.userId)"
>
取消关注
</button>
</div>
</div>
</div>
CSS样式我也写在下面了,你可以直接参考,我把你可能觉得陌生的属性都加了注释。
.video-title {
font-size: 20px;
font-weight: bold;
padding-bottom: 20px;
}
.video-container {
display: flex;
justify-content: center; //用于设置或检索弹性盒子元素在主轴
.left-container {
width: 880px;
position: relative;
box-shadow: 0 0 8px #e5e9ef; //设置多个阴影效果
video {
width: 100%;
height: 440px;
border: 0;
background: #000;
}
#canvas {
position: absolute;
left: 0;
top: 0;
}
.video-bottom-area {
padding: 20px;
.auther-info {
width: 140px;
> div:first-child {//组合选择器,既满足是div元素,又满足是父级元素的“第一个孩子”
text-align: center;
img {
width: 60px;
height: 60px;
}
}
.author-name {
font-size: 14px;
font-weight: bold;
margin-bottom: 8px;
text-align: center;
}
button {
height: 28px;
line-height: 28px;
}
}
.play-times {
line-height: 60px;
margin-left: 20px;
color: #707070;
span {
margin-right: 5px;
}
}
.bullet-input {
margin-bottom: 20px;
padding-top: 10px;
.el-input {
width: 360px;
}
p {
cursor: pointer;
}
}
}
}
进行到这里,我们完成了展示区的视频播放器页面设计与开发。你既可以参考课程配套代码尝试开发,也可以加一些自己的想法做更多尝试。
功能区实现
接下来我们看看功能区,功能区主要用来满足后面这三类需求。
- 点赞和收藏功能:如果用户喜欢某个视频或者作者,可以收藏和点赞。
- 评论功能:对视频做评论,满足用户的互动需求。
- 关注功能:如果用户对视频的作者非常喜爱,可以直接点击关注按钮关注作者。
点赞和收藏功能实现
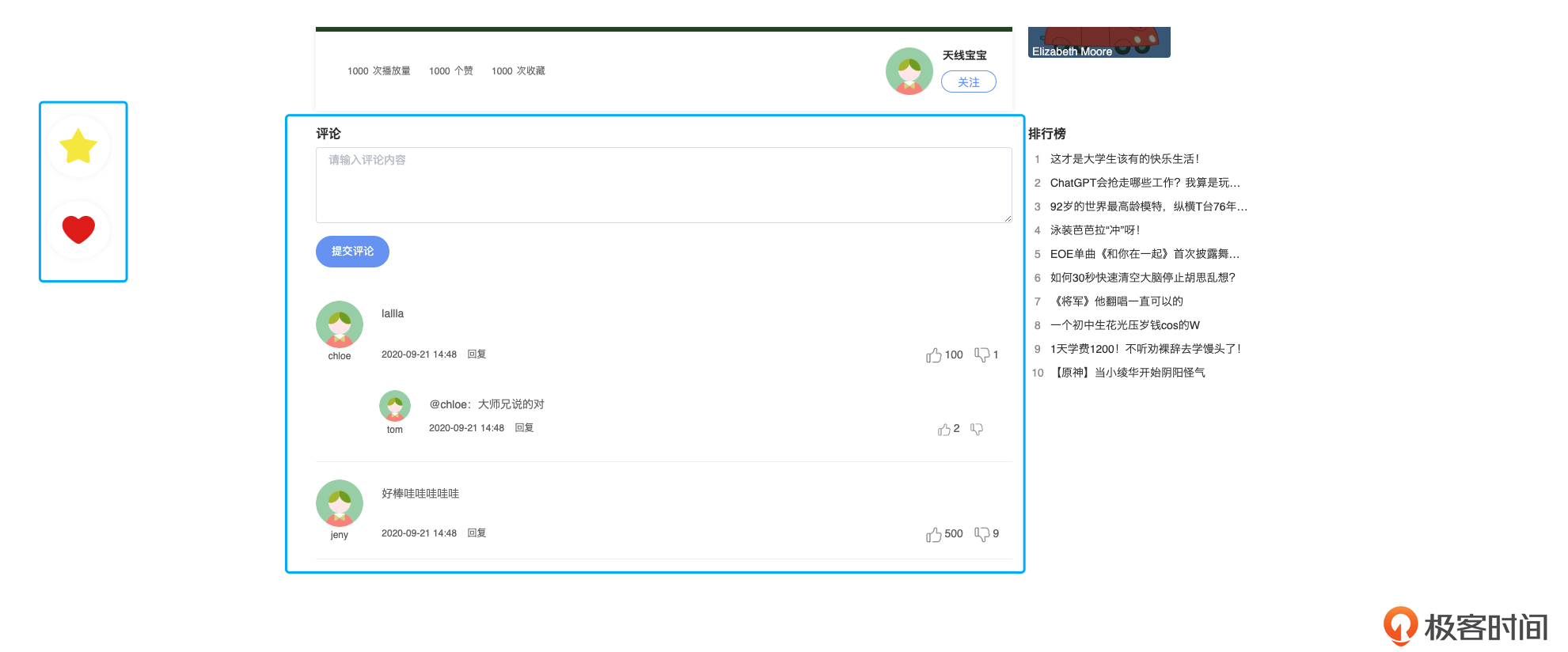
先来看看我做的这一版的效果。
 截图左侧框起来的部分,黄色图标代表收藏,红色图标代表点赞。当用户点击时,图标会由灰色分别变为黄色和红色。
截图左侧框起来的部分,黄色图标代表收藏,红色图标代表点赞。当用户点击时,图标会由灰色分别变为黄色和红色。
实现逻辑的关键点就是通过v-show标签指令判断hasCollect值。我们重点去关注点赞和收藏的实现方法,在功能开发上点赞和收藏的实现逻辑是保持一致的。
在点击的时候会发生状态值的传递,未关注状态下点击按钮则向后端传值1。用户点击关注按钮的时候不但修改了状态,同时数据库也会记录当前用户已经对该视频点赞。
当该用户再进入该页面,就可以直接获取收藏的状态。那时图标就不再是灰色状态,而会直接展示黄色。
你可以再仔细看看后面的具体代码,结合代码来加深理解。
<div class="handler-wrapper">
<img
src="@/assets/image/VideoDetail/star-default.png"
v-show="!hasCollect"
@click="onCollect(1)"
alt
/>
<img
src="@/assets/image/VideoDetail/star-active.png"
v-show="hasCollect"
@click="onCollect(0)"
alt
/>
<img
src="@/assets/image/VideoDetail/like-default.png"
v-show="!hasLike"
@click="onLike(1)"
alt
/>
<img
src="@/assets/image/VideoDetail/like-active.png"
v-show="hasLike"
alt
@click="onLike(0)"
/>
</div>
methods:{
onCollect(mode) {
//验证是否登陆
if (!this.authLogin()) {
return false;
}
//TODO:请求接口,收藏或取消收藏
if (mode === 1) {
this.$axios
.post("接口地址", {
userId: this.user.userId,
articleId: this.$route.params.id,
})
.then((data) => {
this.hasCollect = true;
console.log(data);
this.$message({
type: "success",
message: "收藏成功",
});
});
} else {
this.$axios
.post("接口地址", {
userId: this.user.userId,
articleId: this.$route.params.id,
})
.then((data) => {
this.hasCollect = false;
this.$message({
type: "success",
message: "取消收藏成功",
});
console.log(data);
});
}
},
}
<style>
//css样式
.video-detail {
padding: 40px 0;
.handler-wrapper {
position: fixed;
left: 0;
top: 300px;
img {
width: 50px;
background: #fff;
padding: 15px;
border-radius: 50%;
box-shadow: @box-shadow;
display: block;
margin: 30px;
}
}
</style>
评论功能的实现
接下来我们看看如何实现评论功能。
发起评论
首先,我们需要有一个输入框,用来记录用户输入的评论内容。
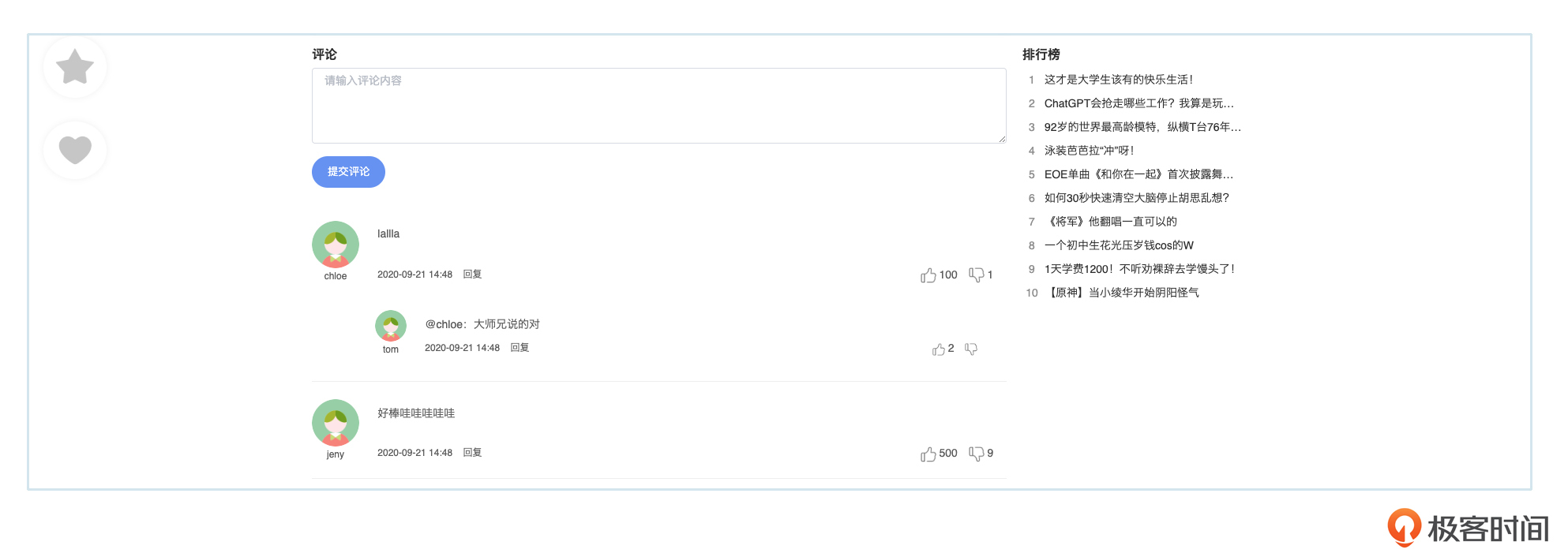
用户点击提交就完成了评论的动作,这时评论区就会实时呈现评论内容,并且每条信息都支持评论和回复。
在这个过程中,重点需要记录某条信息是在哪一条评论下回复的内容。因此,我们需要提前设计好数据格式。这一点我之前讲数据格式案例时已经说过了,如果你记不清了可以回顾一下。
我把这部分代码实现的核心内容贴在了后面,完整代码你可以查看代码库。
<div class="comment">
<p class="sub-title">评论</p>
<div class="textarea-wrapper">
//评论输入框选用Element组件el-input,重点要把type设置成textarea
//案例应用,也可参考官网https://element.eleme.cn/#/zh-CN/component/input
<el-input
type="textarea"
:autosize="{ minRows: 4 }"
placeholder="请输入评论内容"
v-model="textarea" //textarea是输入的评论内容
@focus="authLogin" 当点击输入框时验证用户是否登录,这里也可设置在提交方法内
></el-input>
<button class="button-default" @click="onReply">提交评论</button>
</div>
<div>
<ul class="reply-list">
//评论内容展示区,详细字段描述看上面数据格式案例
//这里遍历commentList的值
<li v-for="(item, index) in commentList" :key="index">
<div class="user-wrraper" @click="goHome(item.id)">
<img :src="item.userPhoto || $store.state.userAvatar" alt />
<p>{{ item.nickName }}</p>
</div>
<div class="reply-data">
<p>{{ item.replyData }}</p>
<p class="reply-info">
<span>{{ item.timestamp | format_timestamp }}</span>
<span
class="handle-reply"
@click="item.showTextarea = !item.showTextarea"
>回复</span
>
//评论的支持与不赞成数量
<span class="rt">
<i class="icon-good"></i>
<span>{{ item.good > 0 ? item.good : "" }}</span>
<i class="icon-bad"></i>
<span>{{ item.bad > 0 ? item.bad : "" }}</span>
</span>
</p>
</div>
//嵌套用户评论回复
//这里遍历replyList的值
<div class="user-reply">
<ul class="reply-list" v-show="item.replyList.length > 0">
<li v-for="(reply, index) in item.replyList" :key="index">
<div class="user-wrraper" @click="goHome(reply.id)">
<img
:src="reply.userPhoto || $store.state.userAvatar"
alt
/>
<p>{{ reply.nickName }}</p>
</div>
<div class="reply-data">
<p>@{{ reply.toUser }}:{{ reply.replyData }}</p>
<p class="reply-info">
<span>{{ reply.timestamp | format_timestamp }}</span>
<span
class="handle-reply"
@click="handleReply(reply)"
>回复</span
>
<span class="rt">
<i class="icon-good"></i>
<span>{{ reply.good > 0 ? reply.good : "" }}</span>
<i class="icon-bad"></i>
<span>{{ reply.bad > 0 ? reply.bad : "" }}</span>
</span>
</p>
</div>
</li>
</ul>
</div>
</li>
</ul>
</div>
</div>
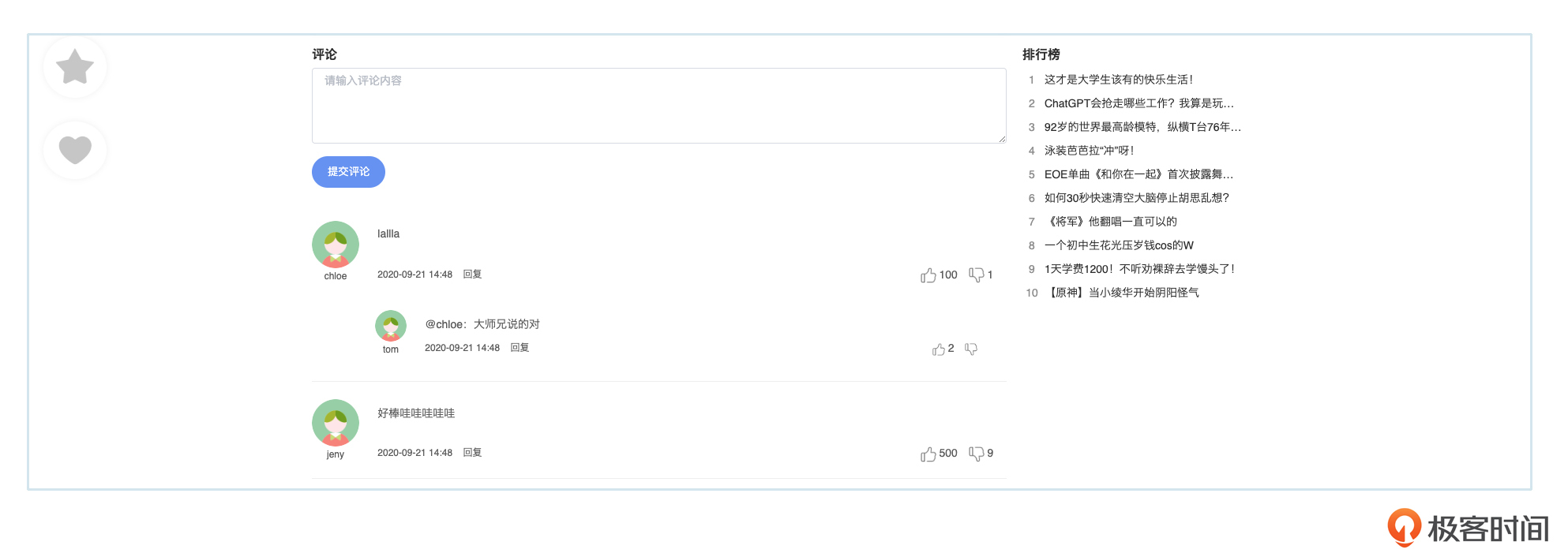
对已发表评论进行点评
为了让视频的互动性更强,我们还可以设计对已发表评论做点评的功能,效果你可以参考后面的截图。

这部分实现起来也不难,代码是后面这样。
//在点击评论下的回复按钮,showTextarea的值会变成true,这时候用户可以看到评论内容
<div class="textarea-wrapper" v-show="item.showTextarea">
<img :src="user.photoUrl || $store.state.userAvatar" alt />
<el-input
type="textarea"
:autosize="{ minRows: 2 }"
placeholder="请输入回复内容"
v-model="item.textarea"
@focus="authLogin"
></el-input>
<button
class="button-default"
@click="onReplyUser(item, index)"
>
提交评论
</button>
</div>
具体methods里面的方法重点就是调用接口时进行传值,我整理了一张表格,帮你把不同方法的值梳理清楚。
CSS样式内容我放到最后了,你可以参考我的样式实现,也可以通过自己的方式来做,都没问题,重点是对技术的应用。
<style>
.reply-list {
margin-top: 20px;
li {
padding: 20px 0;
display: block;
border-bottom: 1px solid @border-color;
img {
width: 60px;
border-radius: 50%;
}
.user-wrraper {
text-align: center;
margin-right: 20px;
cursor: pointer;
}
.user-wrraper,
.reply-data {
display: inline-block;
vertical-align: middle;
color: #666666;
}
.reply-data {
font-size: 14px;
width: calc(100% - 100px);
> p:first-child {
height: 60px;
padding-top: 10px;
box-sizing: border-box;
}
}
.reply-info {
font-size: 12px;
.handle-reply {
margin-left: 10px;
cursor: pointer;
&:hover {
color: #00a1d6;
}
}
> span:last-child {
font-size: 14px;
line-height: 20px;
}
}
.user-reply {
padding-left: 80px;
li {
padding: 12px 0;
img {
width: 40px;
height: 40px;
}
border: 0;
.reply-data {
> p:first-child {
height: 40px;
padding-top: 10px;
box-sizing: border-box;
}
i {
width: 16px;
height: 16px;
}
}
}
}
.textarea-wrapper {
width: 640px;
margin-top: 20px;
box-sizing: border-box;
border-radius: 4px;
padding: 20px;
background: #f2f2f2;
img {
margin-right: 10px;
vertical-align: middle;
}
.el-textarea {
width: 400px;
vertical-align: middle;
}
button {
display: inline-block;
vertical-align: middle;
margin: 0 0 0 10px;
}
}
}
}
</style>
我们再来看看评论数据格式是什么样子的。后面是具体代码实现,你需要重点关注代码里的注释,还有每条数据间的层级关系。
commentList: [
{
id: "111", //评论ID
nickName: "chloe", //作者
replyData: "lallla", //评论内容
good: 100, //好评数
bad: 1, //差评数
showTextarea: false, //是否暂时输入框
timestamp: 1600670910515, //评论发布时间
replyList: [ //这里是层级关系,对上一条评论的评论情况
{
id: "111",
nickName: "tom",
toUser: "chloe",
replyData: "大师兄说得对",
good: 2,
bad: 0,
showTextarea: false,
textarea: "",
timestamp: 1600670910515,
}
]
},
{
id: "222",
nickName: "jeny",
good: 500,
bad: 9,
replyData: "好棒哇哇哇哇哇",
showTextarea: false,
replyList: [],
timestamp: 1600670910515
}
]
总结
今天的内容告一段落,我们回顾总结一下这节课的要点。
应对不同需求功能,需要前期做好规划,具体要从页面布局、呈现内容、用户功能、数据格式去考虑,这四个维度缺一不可。这里我再单独强调一下变量数据格式,它会直接影响我们页面展示的内容,明确变量数据格式不但有助于我们提高开发效率,也会让整体模块的呈现更加平滑。
另外,除了实现基础功能需求,我们还要重点关注用户的体验,让用户与平台建立粘性,增强用户对平台的喜爱程度,这样也是平台的价值体现。
页面的实现时候,我们要巧妙应用组件来助阵。这样不仅显示很美观,同时也能让我们的开发效率更高。除了课程中使用的组件,课后你不妨去官方文档上了解更多,最好可以实际操作一下,这样才能让掌握得更加扎实。
这节课我多次介绍了v-show、v-if此类的指令。用好指令能让我们很好地控制页面内容展示,且无须写出冗杂的代码,通过状态值的判断就能巧妙地呈现展示内容,这也是我们在开发过程中非常重要的思想。
相信这节课学完,你的业务理解能力和代码实力又会实现一次大的飞跃。希望你可以耐心把每一个知识点吃透。
今天我们只讲了播放器的展位,那平台中的播放器我们该如何选型,使用过程中又要重点关注哪些核心要素呢?下节课我们一起来探索,敬请期待。
思考题
我们一起来讨论一下,关于用户个人中心的“我的点赞”和“我的收藏”视频列表,是否有必要做分页?
欢迎你在留言区和我交流互动,或者记录下自己的学习心得,我们一起学习进步。
- 安静点 👍(4) 💬(1)
配套代码终于来了,地址在这 https://gitee.com/Barry_Python_web/python_web_code
2023-05-15