38 回顾总结:前后端知识体系全景回顾
你好,我是Barry。
经过这么多节课的讲解,我们终于完成了直播视频平台项目的全部功能开发。整个项目实现里环节细节很多,过程中的细节更多,为了让你更好地把握课程整体脉络,对重要知识点加深印象,我特意设置了一节复习课。
今天,我们就来共同梳理一下从平台的前端界面实现到后台接口开发,再到直播系统实现的全过程,帮你串联起整体的知识体系。
项目整体功能回顾
我们在课程里实现了一个直播视频平台,依次完成了这个平台的前端开发、后端开发、直播系统开发。
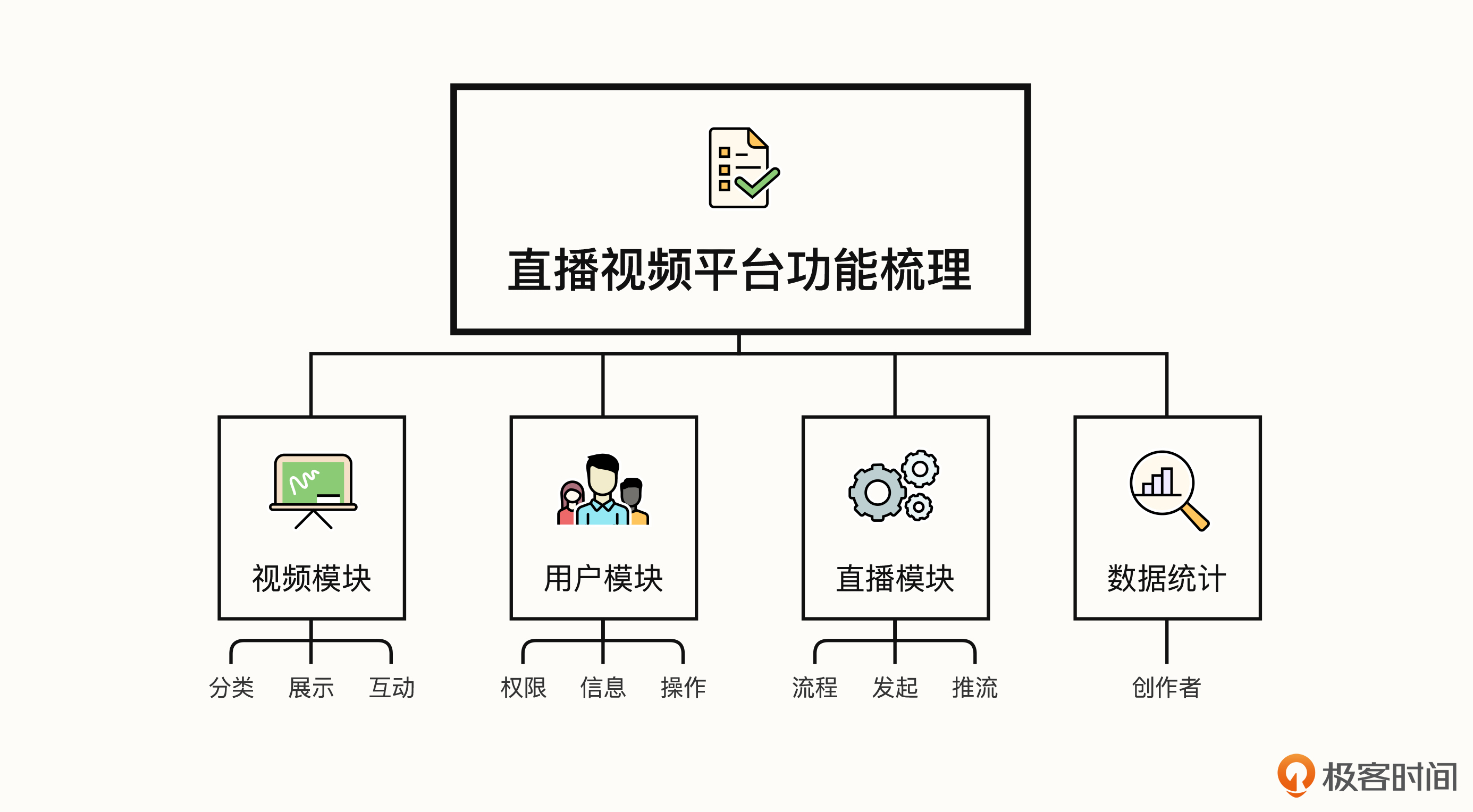
其中的功能模块分为用户模块、视频模块、数据统计模块、直播模块。
 在用户模块,我们完成了用户个人中心、注册登录、个人信息管理、用户权限管理这些极具代表性的功能开发。你现在应对平台用户管理相关的功能需求时,一定会更加得心应手了。
在用户模块,我们完成了用户个人中心、注册登录、个人信息管理、用户权限管理这些极具代表性的功能开发。你现在应对平台用户管理相关的功能需求时,一定会更加得心应手了。
视频模块,我们一起拿下了视频列表、视频详情、视频播放器、视频增删改查、视频一键三连等相关功能接口开发。为了帮你拓展技术栈,我们还应用了音视频播放器。完成了视频系统全流程的开发,相信你也感受到了它和传统项目开发的不同之处。
数据模块开发各类系统的通用需求。其实这部分的实现环节并不难,更重要的是前期的需求分析和模块设计。数据模块开发的核心思路就是通过数据可视化来分析、呈现数据。通过学习这部分内容,相信你对数据模块的开发设计也有了新的理解。
最后的视频直播模块可能你之前从未接触过。这部分涉及到许多新的应用和工具,例如 NRM流媒体服务器、RTMP协议、OBS音视频录制工具、VLC拉流测试工具等等。另外,我们还学习应用了很多Nginx的相关知识,并学会了通过接口实现和管理直播系统功能的方法。
全部回顾下来,你会发现我们竟然在不知不觉中学习了这么多的内容。我要为你的坚持点赞。回顾了每个模块我们实现的功能以后,我再带你梳理一下每个模块我们学习了哪些技术,看看这些技术为我们解决了哪些问题。
前端技术汇总
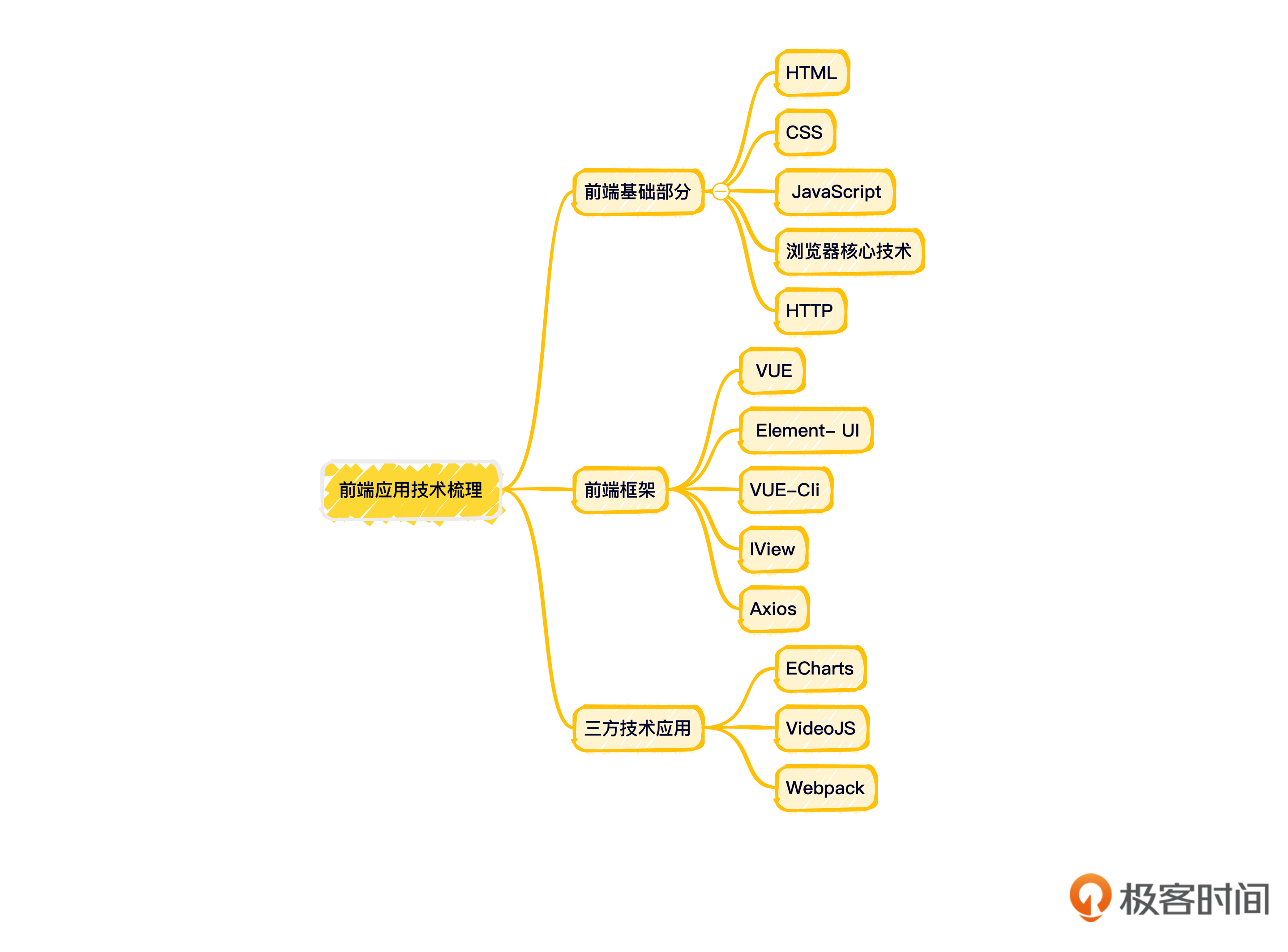
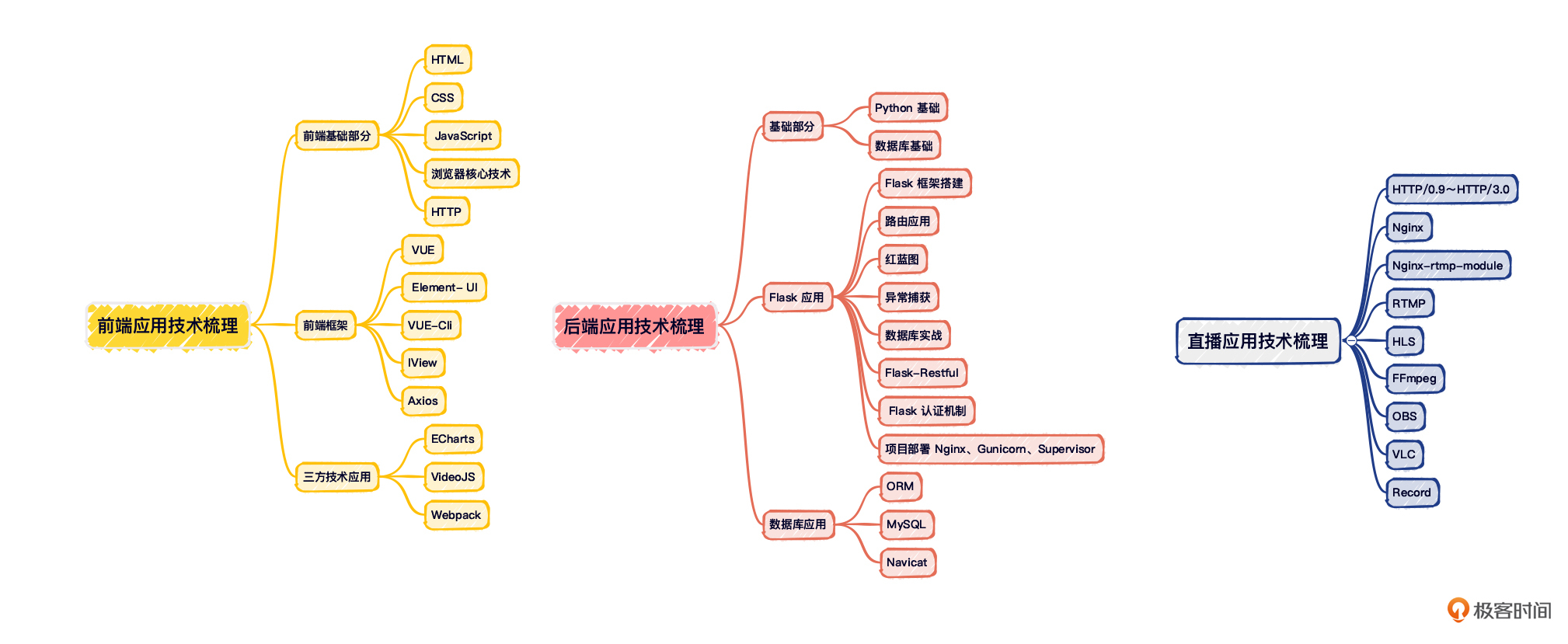
前端部分作为平台的门面,也是最接近用户的技术栈。前端学习部分我们共切割成三个大的知识模块,分别是前端基础部分、前端框架、三方技术应用。不同模块的技术要点,你可以参考后面我整理的知识脑图。

基础模块部分也是我们整个前端学习的核心点。你会发现我们之后的开发中虽然用到了Vue框架,但是还是离不开CSS、JavaScript、HTML相关的知识。
所以这部分的内容我们一定要掌握得足够扎实,这样才能应对各类项目的前端功能需求。浏览器和HTTP相关的知识点不但是前端的高频面试考点,也是对前端工程师技术考量的标准,虽然在项目中应用较少,但是我们有必要弄懂其中的原理。
我们借助Vue-cli+Vue+Element-UI完成了前端界面与功能开发。我们还学习了IView前端UI框架,让你在界面实现上有更多的选择。通过Axios实现接口请求管理,保证前后端高效且稳定的数据联动。
我们还学习了用来实现可视化需求的ECharts、用于实现视频播放和直播功能VideoJS以及高效实现前端项目模块化管理和打包上线的工具Webpack。不难看出,用好三方技术库也能明显提高我们的开发效率。
前端的技术迭代虽然很快,但你也不用太担心。其实前端技术之间有很多相似之处,只要你扎实掌握了一个技术框架,再去学习其他的前端技术栈时,上手就会非常快。所以重点在于迈过实战的“鸿沟”,在项目实战中积累经验。
后端技术汇总
想要成为全栈工程师,前端技术和后端技术两手都要抓。后端的学习更加讲究系统性,需要你要在学习过程中去重点培养体系化思维,一步一步来完成项目中的功能。
后端知识同样可以划分成三大部分,分别是基础部分、Flask应用、数据库应用。你同样可以参考后面的思维导图,了解其中最重要的知识点。

我们视频平台项目的后端实现主要采用Python语言。Python的应用领域越来越广,尤其在Web项目开发、人工智能、数据分析、游戏开发、自动化测试等领域都扮演着不可或缺的角色。前导篇我曾经带你掌握了Python的基础语法,还分享了Python语言学习的方法,这些知识不但能丰富你的知识体系,也有助于你应对更复杂的应用开发。
对数据库的应用,它是后端开发中必不可少的模块。为了让你熟练应用数据库,我们一起经历了数据库安装搭建、设计实现、引入可视化工具Navicat等多个环节。如果你全程跟下来,一定会发现自己的数据库应用能力有了明显提升。
在后端开发中,我们使用了Flask框架,这是一个轻量级的Python开发框架,使用灵活,可以快速搭建和启动小型Web应用。之后,我们通过路由将HTTP请求的URL路径映射到相应的函数处理程序,灵活匹配生成不同的URL,实现项目的路由管理。
为了高效管理日趋复杂的项目,提高效率。我们还需要学习模块化管理,核心就是扎实掌握红蓝图的技术要领。Flask-Restful也是项目提效利器,不仅能让我们接口开发规范化,还能让后端团队在项目开发过程中更好地协作。
此外,接口开发也是一个关键环节。重点要掌握异常捕获以及相关文件配置内容。这部分没什么捷径,更依赖大量的练习实践。
项目开发过程中,我们还需要考虑安全问题。课程里我们引入了Flask的认证机制,它能大大提升系统性能,保证了用户的安全和系统的稳定性。
最后一部分是项目部署,Gunicorn和Nginx的组合应用能帮我们解决项目部署发布问题。而Supervisor则能帮我们告别手动操作进程,实现自动化检测和部署管理,提升系统的稳定性和安全性。
直播技术汇总
直播模块你可能之前并没接触过,不过随着课程循序渐进学习,我为你勾勒出了直播模块设计搭建的全貌。你一定要先梳理好整体的实现流程,如果在操作过程中遇到不理解的地方,还可以结合课程内容复习回顾。
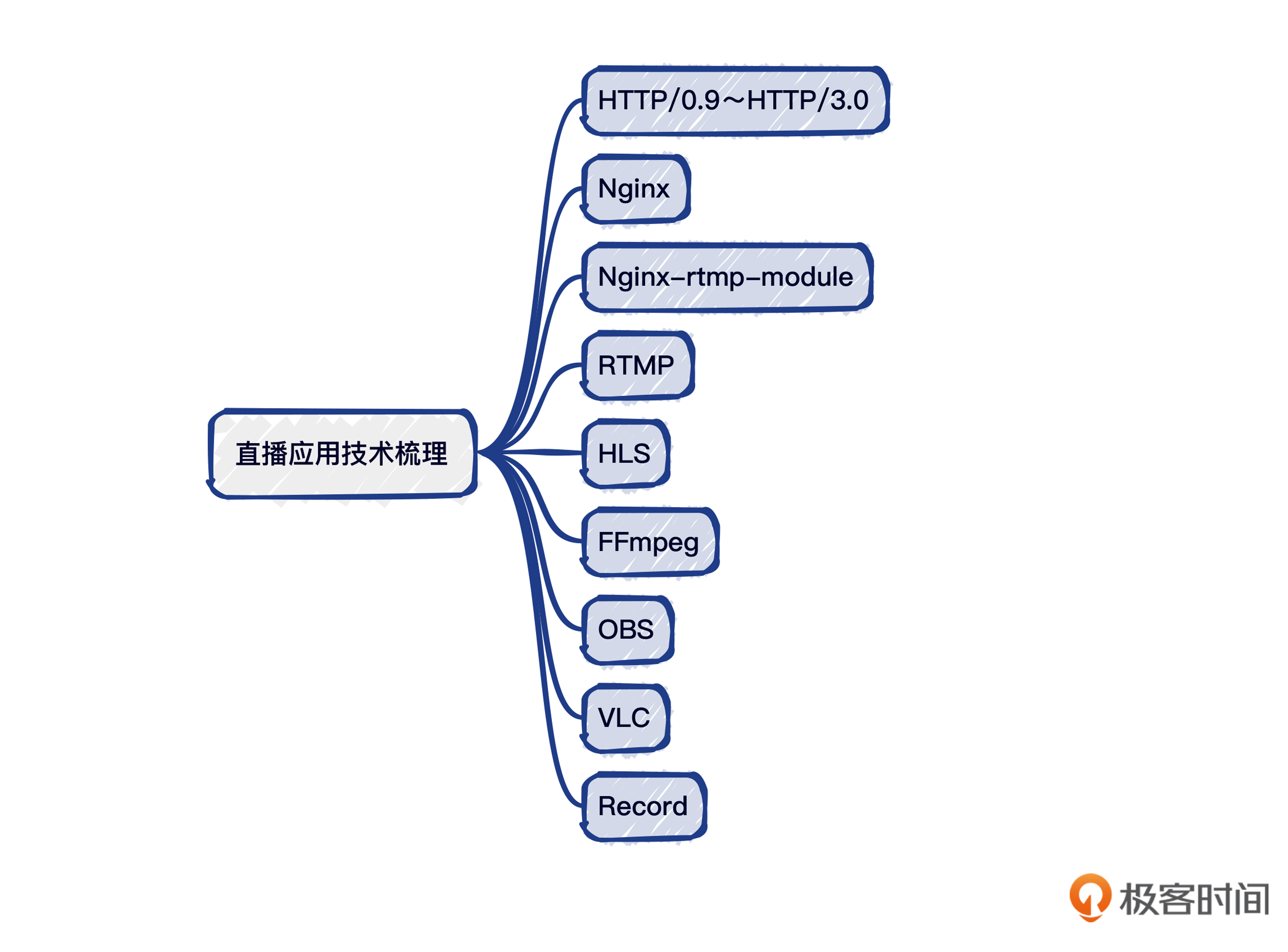
视频直播模块的实现离不开后面这些技术点,我们还是先看思维导图,再做详细回顾。

直播平台的核心功能就是基于网络传输实时音视频数据。所以HTTP相关的原理和技术应用是绕不开的,比如课程里我们应用的HLS就是基于HTTP传输协议来实现的。另外,面试的时候,HTTP的变革过程(尤其是每个版本的变革、功能特性)和它的工作原理属于高频考点,你要牢牢掌握。
之后我们学习了Nginx相关知识,我们深入学习了正反向代理服务器的工作原理。在技术应用方面,Nginx可谓威力无穷,既能实现流媒体服务器的防火墙配置,提高服务器的安全性和稳定性,还能帮我们配置服务器,用于部署和发布项目。
接下来是直播实现的核心模块——Nginx-rtmp-module,它允许 Nginx 作为 RTMP 协议的服务器,可以处理基于 RTMP 协议的音频和视频流传输。这部分学习的重点是如何结合RTMP协议和HLS协议实现直播流媒体服务器的配置。
推流的实现我们一共学习了两种方式,在服务器上使用FFmpeg命令进行操作或者应用推流工具OBS实现。至于拉流,虽然VLC的实现高效便捷,但考虑到系统完整性和用户体验,我还是更推荐通过VideoJS来实现。
这部分涉及大量的动手实操环节和配置项细节,希望你沉下心来好好消化,课后也要多多去尝试,才能真正提升实力。
总结
这节课,我带你回顾复习了整个专栏的学习重点,按项目前端、后端、直播三个模块整理了核心知识和学习建议。
我们都知道,最有效的技术能力提升方法就是通过大量项目实践,把新技术内化成自己的趁手工具。希望你在强化自己的技术能力的同时,也要去锻炼自己解决问题的框架思维能力,攻坚克难,让自己成为更优秀的Python全栈工程师。

思考题
今天是一道开放讨论题,你可以聊聊学习这门课的体会,也可以留言分享一下自己学习技术的思考和方法。
欢迎你在留言区和我交流互动,也推荐你把这门课分享给身边更多朋友。课程学习接近尾声,非常希望听到你的反馈,希望你花几分钟时间填一下结课问卷。
- Geek_come 👍(0) 💬(1)
gitee为啥下载不下来
2024-03-06 - peter 👍(0) 💬(1)
请教老师几个问题: Q1:模块划分是包括前后端吗? 比如“用户模块”,既不是针对前端划分出来的模块,也不是针对后端划分出来的模块,而是把前后端综合起来当做一个整体进行划分后的模块,是这样吗? Q2:常用的分库分表框架有哪些? Q3:前后端分离,只是开发阶段的概念,对吗? 开发阶段分为前后端,各自独立开发。但开发完成以后,前端页面需要放到后端工程中,具体来说,比如前端页面打包后放到后端工程中的某个目录下面,用户请求页面的时候,由后端将该页面发送给用户(当然会有填充数据一类的处理)。这样理解对吗?
2023-07-22 - Geek_7cc417 👍(0) 💬(2)
老师,这个项目没有创建后台管理员吗
2023-07-21 - alex 金角大王 👍(0) 💬(1)
老师,在网站的的管理员后台应该包含哪些统计信息?它和视频创作者看到的信息一样么
2023-07-21