你好,我是键盘,我们继续驯服 GPT。
消化了前两节课,恭喜你已经闯出新手村了。这节课,我们来清理“ChatGPT是文本生成模型”这里面存在的认知误区,让ChatGPT呈现给你的世界从黑白灰变得丰富多彩。
也许你也遇到了这样的问题:
- 独立设计了一个工具,但是对配色实在没概念,所以需要一个简单的色彩解读指南,同时给自己一个专业的、直观的建议?让用户体验更爽。——简单。
- 平时做个人知识管理的时候,表格能不能智能搭配一些合适的图片或emoji标识列,一眼就能扫到重点?甚至我手上啥都没有,这份表格按两下就做好了?——安排。
还有,假如你暂时没预算开GPT plus,什么专业图文稿、方案脑图生成、数据可视化、综合的多媒体处理……等等等等,村里都没联网的 ChatGPT,能行吗?
答案是,你会说话就行。不需要魔法,更用不着插件。
这节课,我们就来看看,应该怎么“拆墙”,将ChatGPT这辆“小破车”当飞机开。
课程里可能会涉及一些稍微复杂的prompt方法,你可以先聚焦通过思考挣脱束缚的过程,而不是写prompt本身,后续的课程里,我会讲解相关内容。
怎么实现一个配色助手?
我们知道,有些交付内容光用文字表达是很难直观了解的,具体是哪些内容呢?主要是2类。
- 可视化:图像、图标、emoji、色彩。
- 抽象表达:音乐、情绪、感受。
想要加入这些内容是可以的,但结果总是需要花费不少时间去揣摩,这样不仅拖慢效率,也会影响交付。所以,我们要解决的第一个问题,就是怎么用一个输出“白纸黑字”的文本生成AI来解决以上这类抽象表达?让GPT说清楚:
你说的白是什么白?
让ChatGPT说出来
我是基于自己的需求出发来寻找方案的,就是让ChatGPT来整理Midjourney词典,这里面有2个核心需要解决的痛点。
- 自动排版和填充。毕竟我不想花时间。
- 色彩这一大类,需要直观看到具体的颜色,而不是密密麻麻的十六进制色值。GPT的表达要清晰、直观。
你会发现,从自身/工作需求出发,去挖掘ChatGPT结合到工作流上的方法,永远是最高效的。当然,这本来就是快速学习工具、新方法的诀窍之一。
从结果,也就是“我要解决的2个核心痛点”反推,Just prompt it:
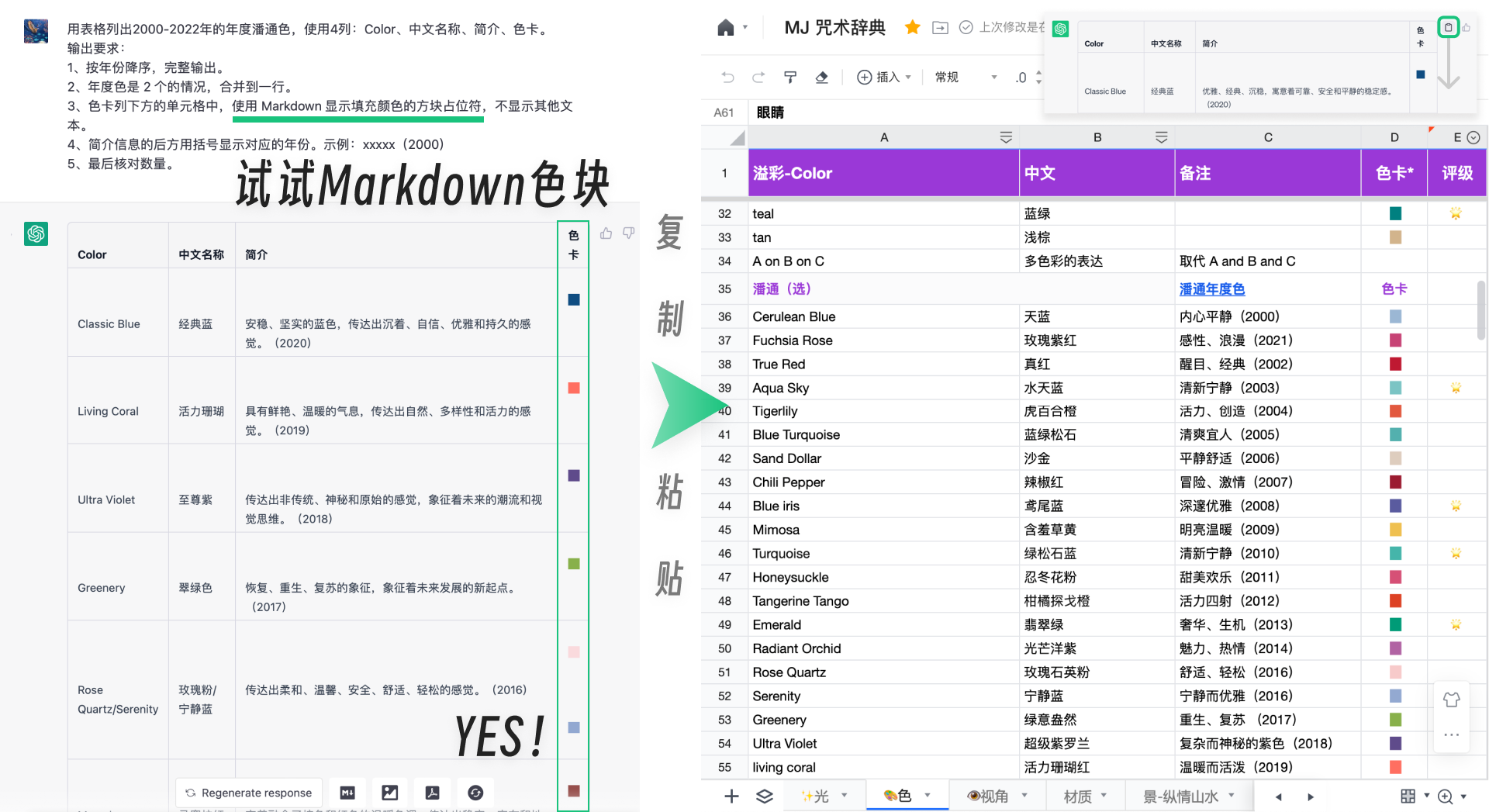
💬 关键 prompt
🤖️ ChatGPT

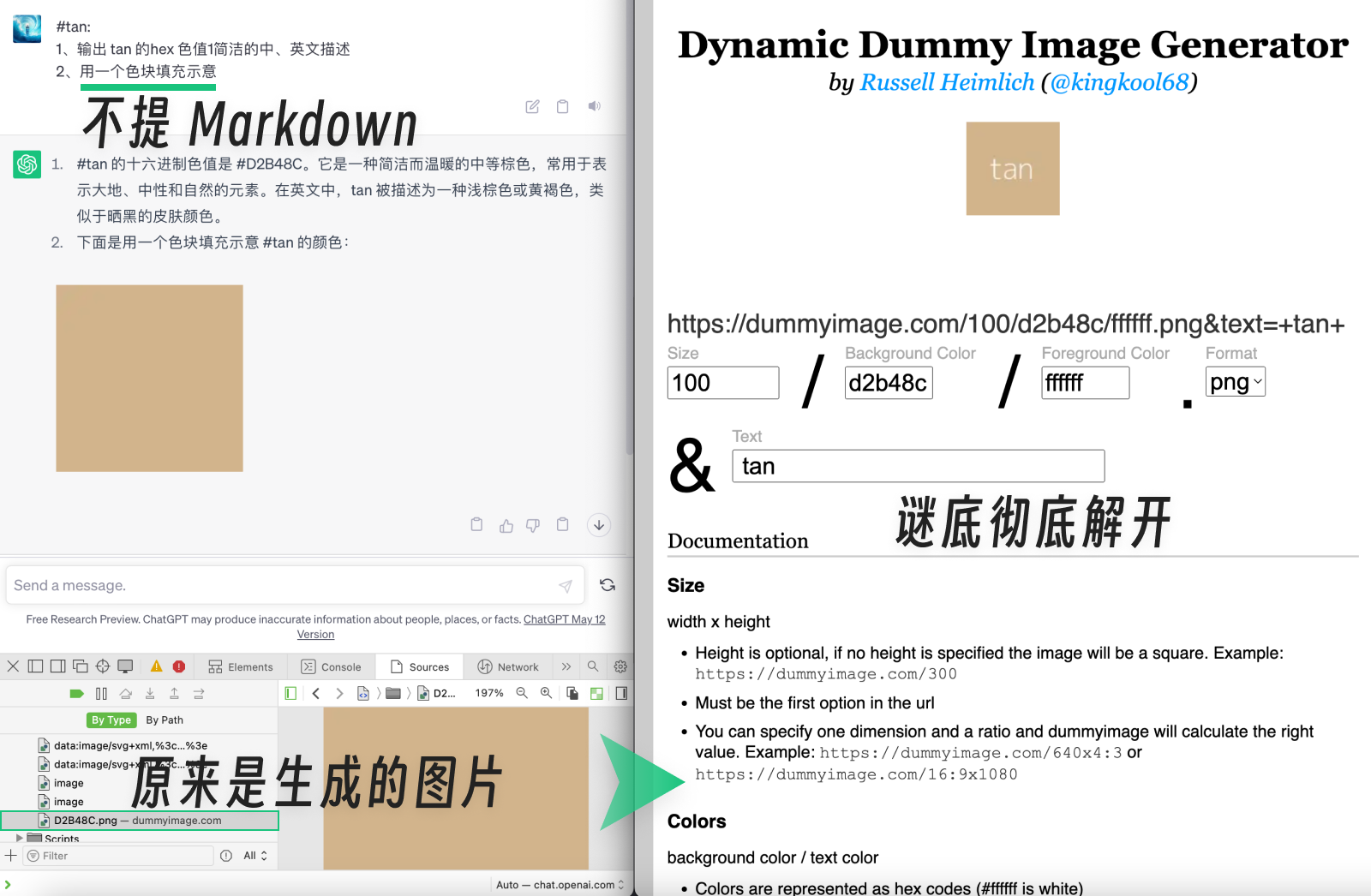
看起来像是完美的协作。但是仔细搜索检查,会发现markdown没有“方块占位符”的概念,莫非是AI的幻觉歪打正着让自己满意了?针对性地调整prompt进行验证,这次不提markdown,结果还是顺利重现我想要的效果。

因为输出刚好在浏览器,你只要右键检查浏览器元素就可以破案。在源码资源里,发现原来是ChatGPT调用了Dummy Image这个生成器,把生成的图片嵌入了表格,再用markdown渲染出来。这里的Dummy Image 提供了保姆式的完形填空示范,以这个色块为例,我来拆解一下:
格式模版是:https://dummyimage.com/尺寸/背景色/前景色.格式&text=xx。这么一行链接,足以帮你起飞。
尺寸=Size,100=100x100,非正方形用100x50这种表达。 背景色=Background Color,16进制,也就是这个参考色块。 前景色=Foreground Color,前景色,实际是最后那个显示文本的颜色。 格式=Format:有png、jpg、gif,我们不想失真,指定png就好。 Text:色彩的名称,留空时会显示尺寸的数字。 空格:官方用“+”号代表空格,这里我为了不让ChatGPT误解为“组合”,用了%20做转义来测试。
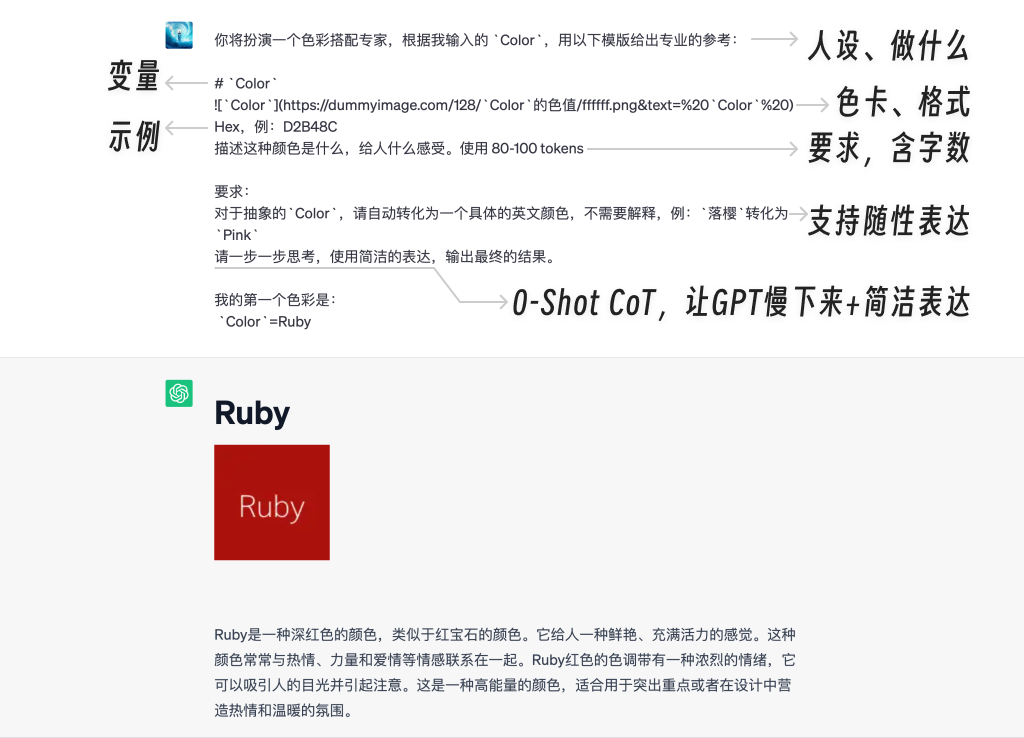
接下来,我们继续融入prompt方案设计,结合前2节的“提问5要素”和各种叠buff,甩出一个“简洁而不简单”的提问,让GPT为你解答每一个颜色想要表达的内容。我们先通过实现过程来聚焦开拓思维,第5节课就会教你掌握独立设计prompt。

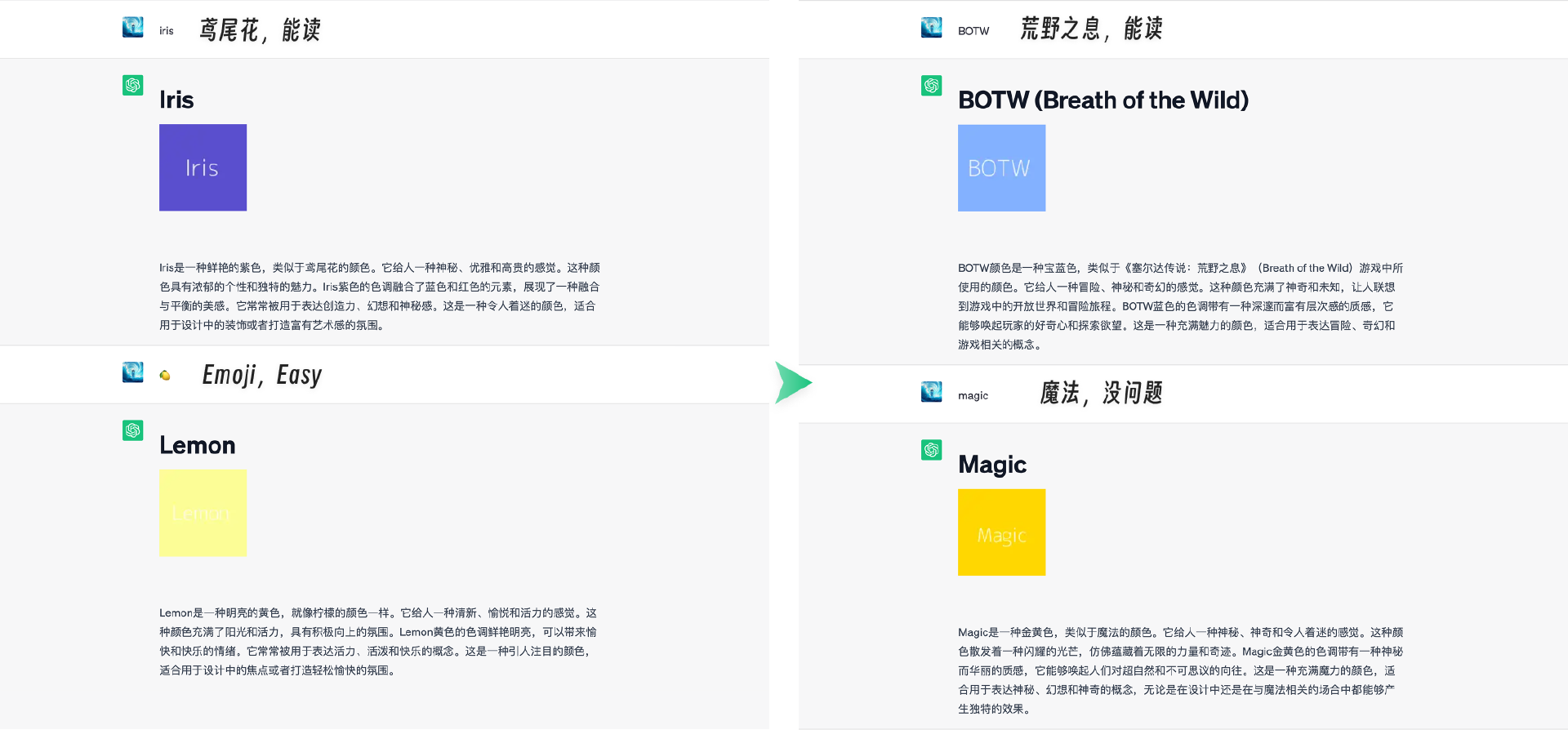
针对抽象表达的转化和不同类型的信息解读,我们再做一个简短的迭代,检验这套动作是否完全能打。结果就是,成功捕获一位色彩解读专家。到这里,你就可以挑战老婆的口红色号难题了。

初步走通,设计细节
现在 ChatGPT 已经可以将单一的色彩直观地表达出来了——即使你的输入很抽象。但这样显然还不能满足我们日常配色的需求,我们需要从单一颜色扩展成一系列的搭配。
搭配有很多种情况,比如最直接的就是当下要使用色彩的具体场景(像是我们关注的产品界面),另一种就是基于某种搭配方法的组合,比如让ChatGPT联想“长河落日”,这个场景长什么样?图片、色彩、文字,一个都不能少。
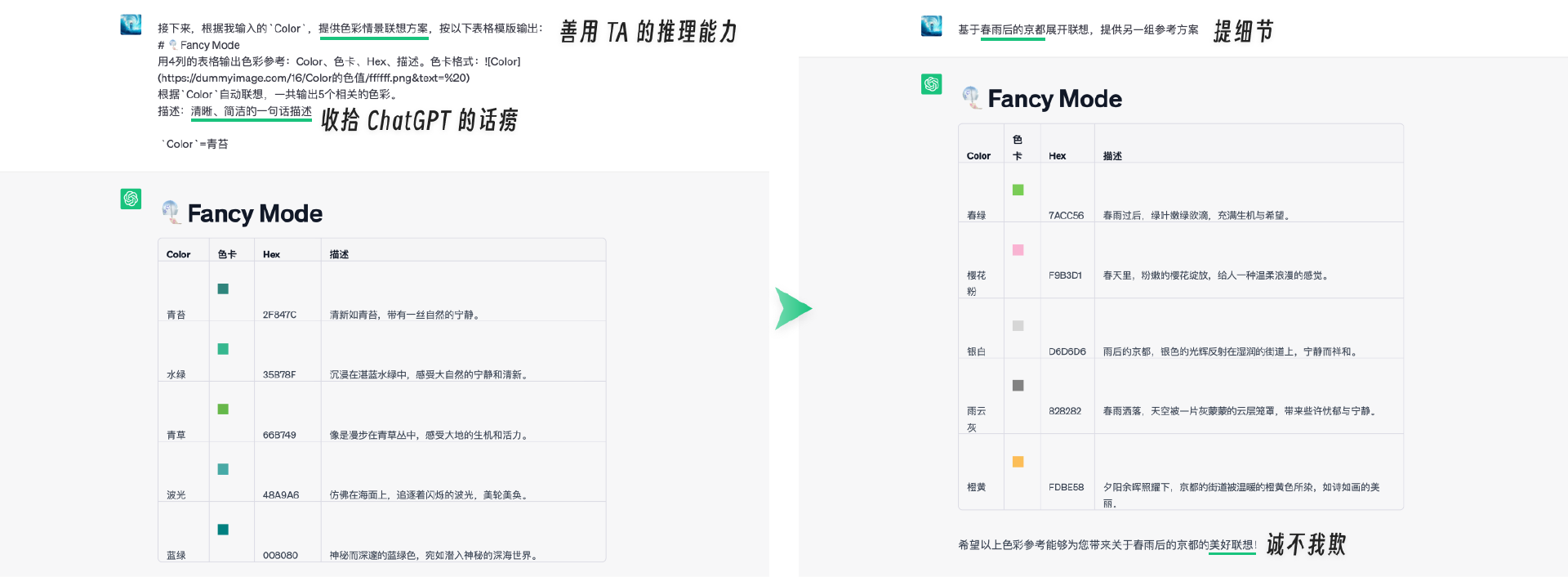
这里我用一个色彩情景联想请求进行细化示范,看看怎么获取AI眼里的配色参考,以及学习大自然的配色参考。比如这里,我用的场景关键词就是“青苔”和“春雨后的京都”。它就真的给出了配色、色彩名称和色值,甚至还有每一种颜色的描述。当然,这一步不是必需的,想要“走多远”,完全看你的需求,底层支持都是ChatGPT的能力加上色卡。

你会发现,ChatGPT用简单的表格和完全量化的表达,可以清晰传达出这么两个场景。
- 青苔:波光粼粼的小溪边,小草随风飘扬,因为湿气而爬满青苔的小石头,自然而宁静。
- 雨后的京都:春雨后的京都,云层还很厚重,街道反射着漂亮的银光,樱花和绿叶郁郁葱葱,在夕阳余晖下如诗如画。
这就是想要将抽象的“一句话需求”做成具体的结果, AI 能给出的示范。
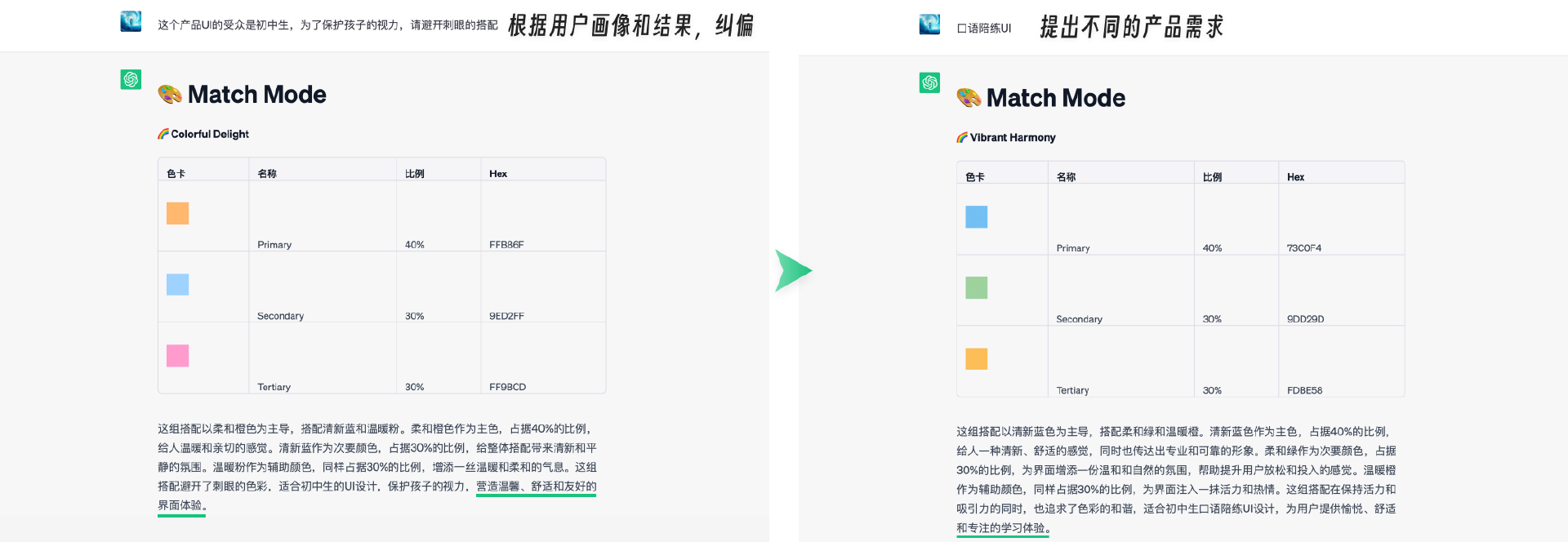
经过交流,当你发现ChatGPT的推理能力已经满足扣题的要求之后,就可以用prompt提需求了。比如聚焦到UI设计这个场景,现在我想让ChatGPT给出一组用在电商工具里的、和橙子有关的(因为老板就只抛给你1-2个关键词)、易用的3色搭配参考:

之后,你还可以基于用户的情况、产品目标,进行细节打磨。你也可以针对比例的要求去调整,要求主按钮更突出、搭配更大胆,又或者增删颜色的数量等等。

完成输出,接入工作流
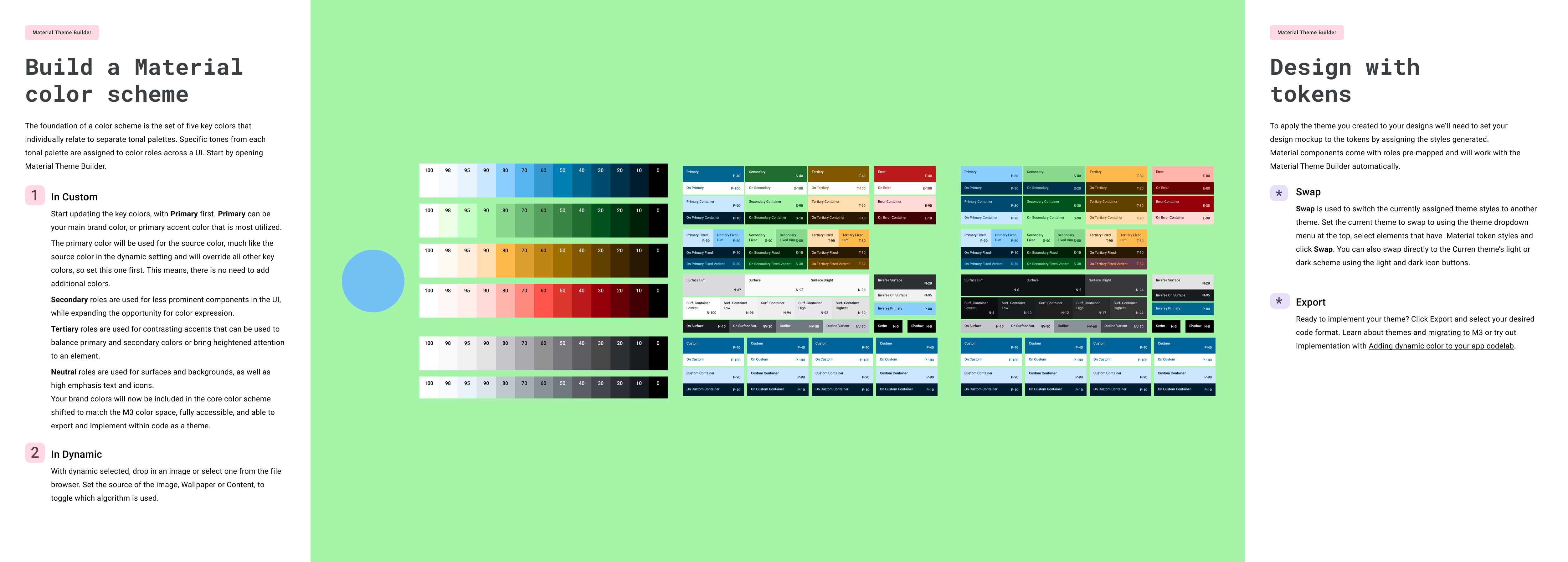
拿到色彩参考之后,你可以用Material Themer Desinger插件生成完整色板,观察搭配效果。通过类似的方式,GPT这个中枢就成功接入了传统的工作流。
从这个“配色助手”的案例,你就可以看到一条完整的“拆墙”路径。将ChatGPT作为大中枢接入工作流,其实就是这么个方式。
大胆假设 > 从结果反推 > 初步突破 > 抓住核心,小心验证 > 设计prompt来提需求、打磨需求 > 解决需求
现在,你把“配色助手”当作一个变量,不需要拘泥于文本,是不是就豁然开朗了?
拓展玩法,智能关联配图
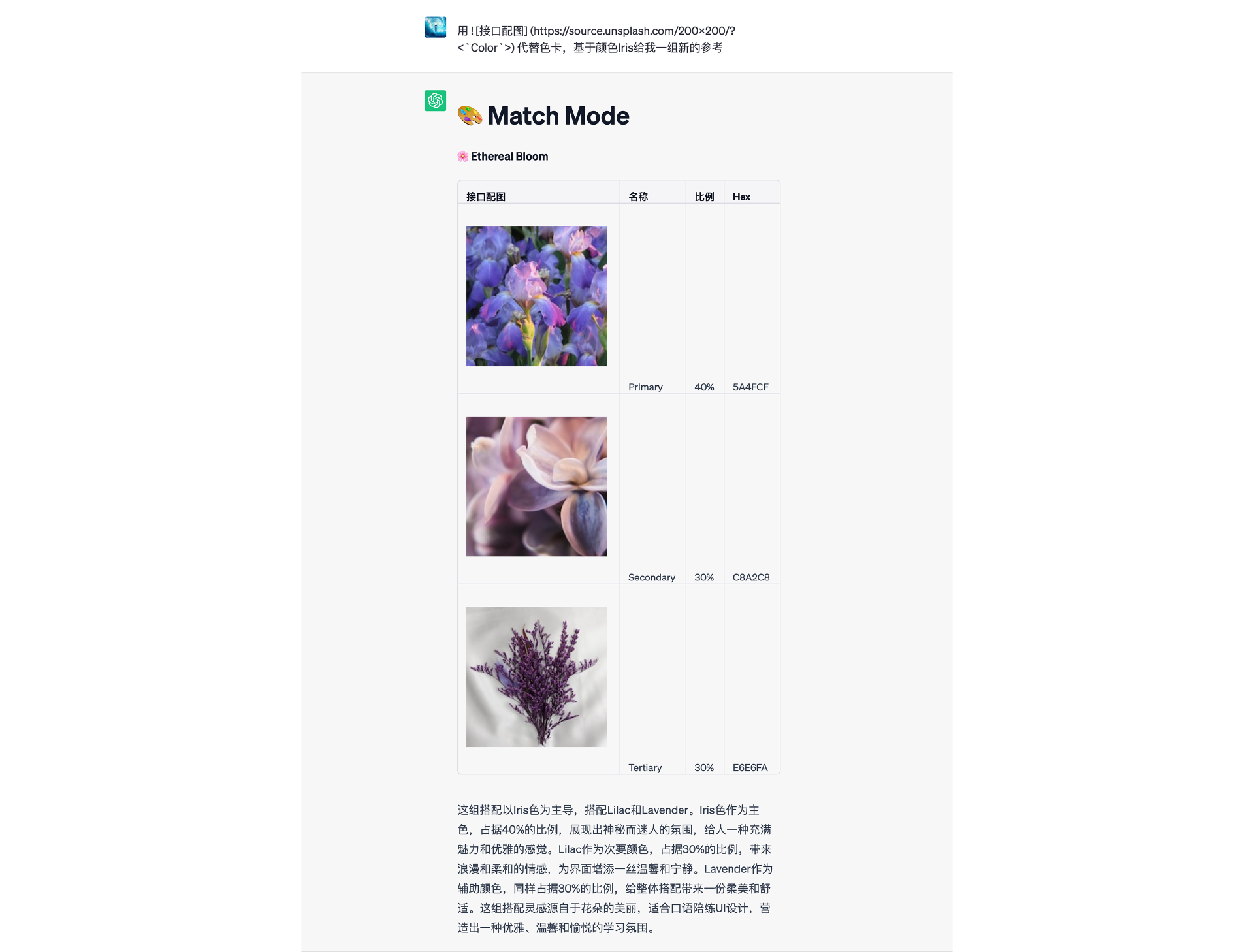
单纯从现有模版里面拓展的玩法也可以很多,比如换成配图做情绪板参考、写图文稿等等。我们要做的,就是通过Unsplash接口自定义尺寸,Color作为变量,让ChatGPT根据自己生成的关键词转化成图片。还需要高级版和插件吗?自然语言直接外挂。
比如下面的步骤,就是让GPT根据这个接口定义的尺寸(200x200),基于Iris这个抽象的颜色,生成了3个关键词(Iris鸢尾蓝、Lilac丁香粉、Lavender薰衣草紫),ChatGPT自己也根据这个关键词生成了3张图片和具体的色值。至此,一份可以搭配文稿的系列图片以及相关的配色就做出来了。

如何善用ChatGPT的情绪生成价值?
接下来我们来看小小的emoji如何在prompt中发挥巨大的作用。emoji的本质是语义化的图形,也就是针对某个语义的、一种合适的情绪传达。
有人要说了,emoji在正式工作场合中过于俏皮,并不合适。完全没关系,它的真正发力点在于:融入prompt里面,和ChatGPT高效协作,同时,通过“一图胜千言”的方式让交互更友好。
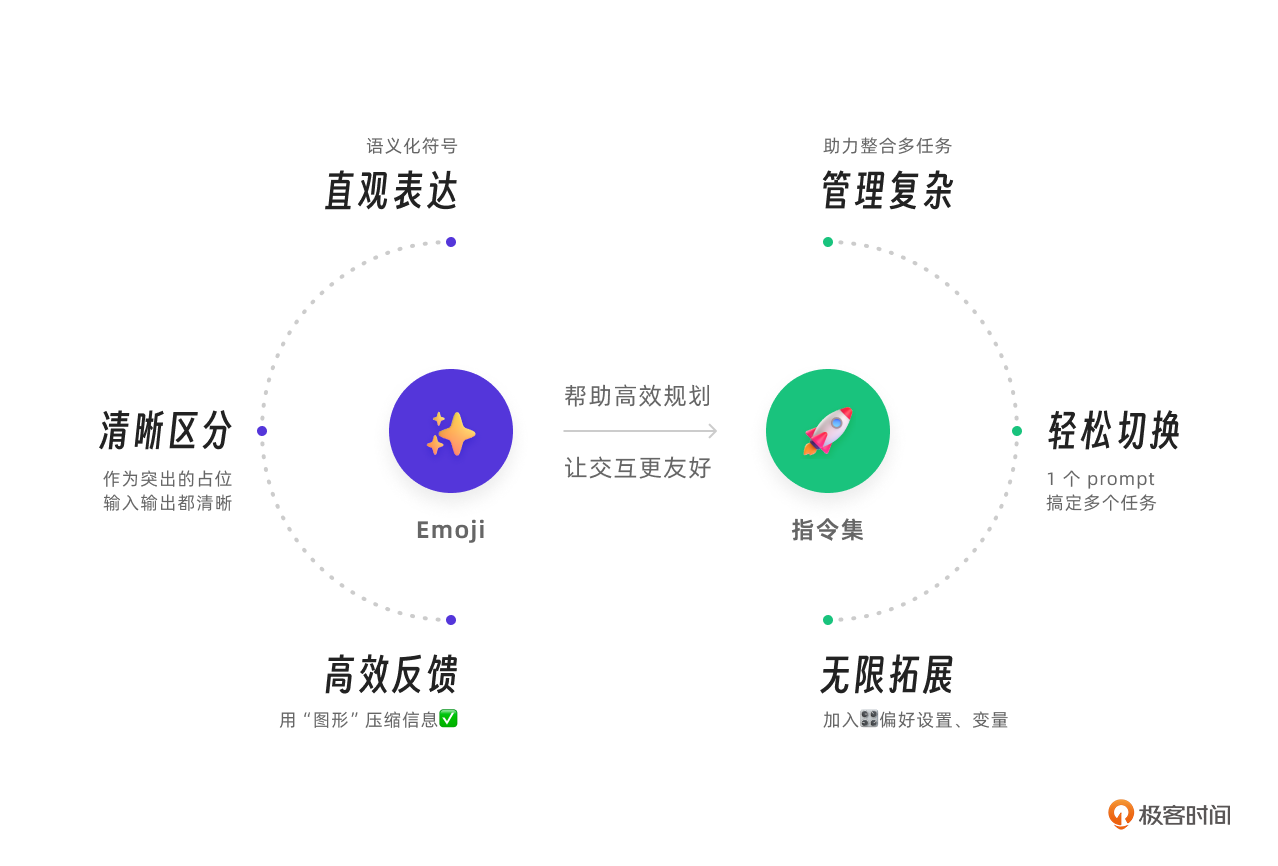
让交互更友好
当我们使用ChatGPT来解决实际需求,有时候是需要将复杂的问题拆解成很多子任务的。ChatGPT的输入框没办法渲染格式,也没办法像代码编辑器一样折叠分支,那我们就需要一个“重点元素”来高效区隔,让表达更直观、区分更清晰,让Chat的交互更友好。
比如,我将上方的色彩解读、色彩联系和色彩搭配整合成一个完整的任务(后续用“指令集”来指代),emoji就有这么几个作用:
- 智能搭配一个合适的emoji情绪,解读输出,帮你直观感知。(如:🛁 舒适,这组搭配……)
- “图”文标识出多任务的框架(👀色卡模式、🦋联系模式),在此基础上方便你规划prompt。
- 在输出端,这个组合还会被渲染成标题,明确告知你当前处于什么模式,执行什么子任务,和甲方总爱说logo要大是一个道理。

这样一来,你就不用针对每一个新的需求,不断地重新设计一大段prompt来应对了,通过一个整合的强大指令集就可以实现所有需求。以前,一段prompt通常都是覆盖新的人设和要求,所以新手会认为在对话迭代中推进事情的解决特别困难。而现在,你只需要指出局部的细节要求就可以了。我们举几个例子。
变量:用method改变配色方法、用usage改变应用场景、用size调整输出尺寸……随时可以通过输入/preference来调整偏好。

子任务(对应一系列的子人设):输入/mood、/fancy、/match,就能切换不同任务。
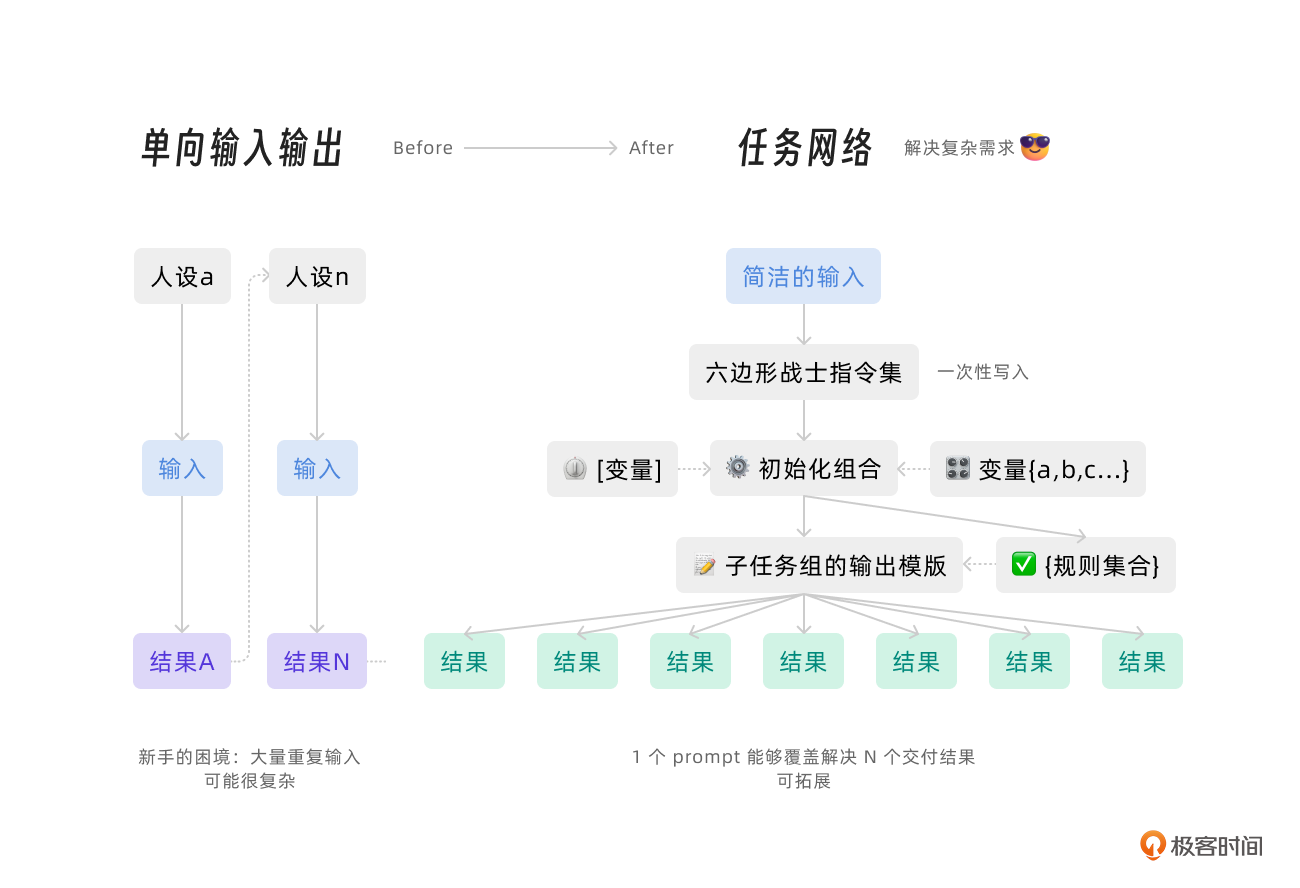
底层逻辑是什么?ChatGPT在执行的那一刻,只有一个人设。但是emoji的辅助和变量的加入,把只有一个招式的独立打手变成了六边形战士军团(综合人设)。

比起新手的单向输入输出,通过这种方式构建的任务网络,才是真正能灵活应对工作需求的prompt。
💬 新手单向进出型 prompt
💬 灵活的任务网络型 prompt
你是[XX]助手,我要[目标]
🎛️ 定义:数量=a,主题=b,材料=c、...其他变量
🦾 任务:A、B、C...
📌 规则:1、2、3...
⚙️ 偏好:一、二、三...{各种的默认值是什么}
指令:目标=写[数量]篇关于[主题]的[材料]
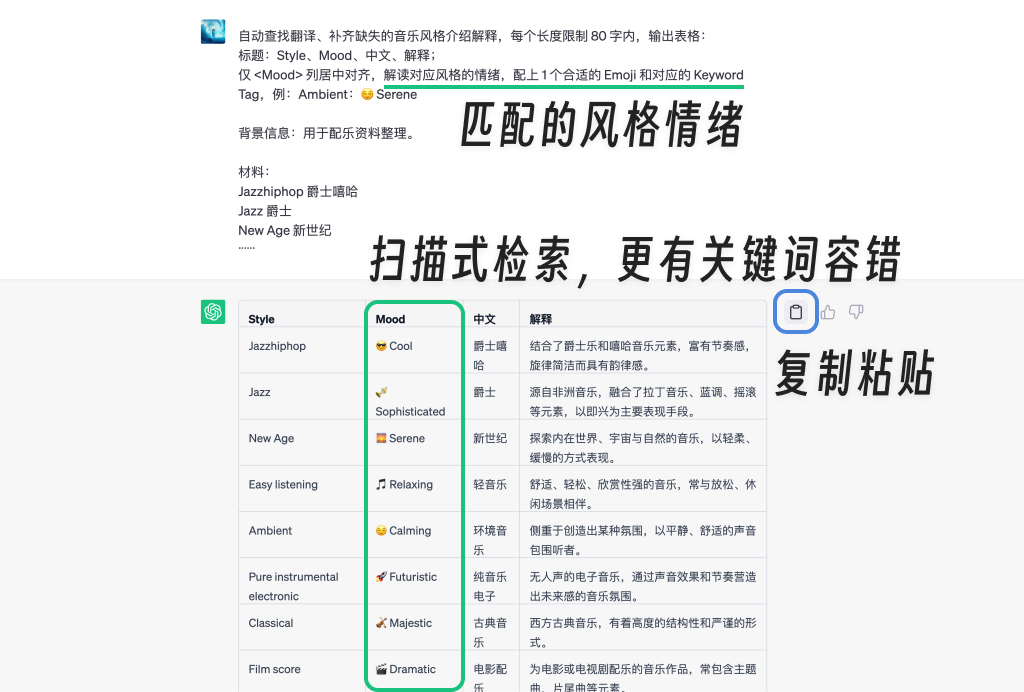
从自学表格到音乐制作
下面我们来了解其他的情绪:音乐的情绪。
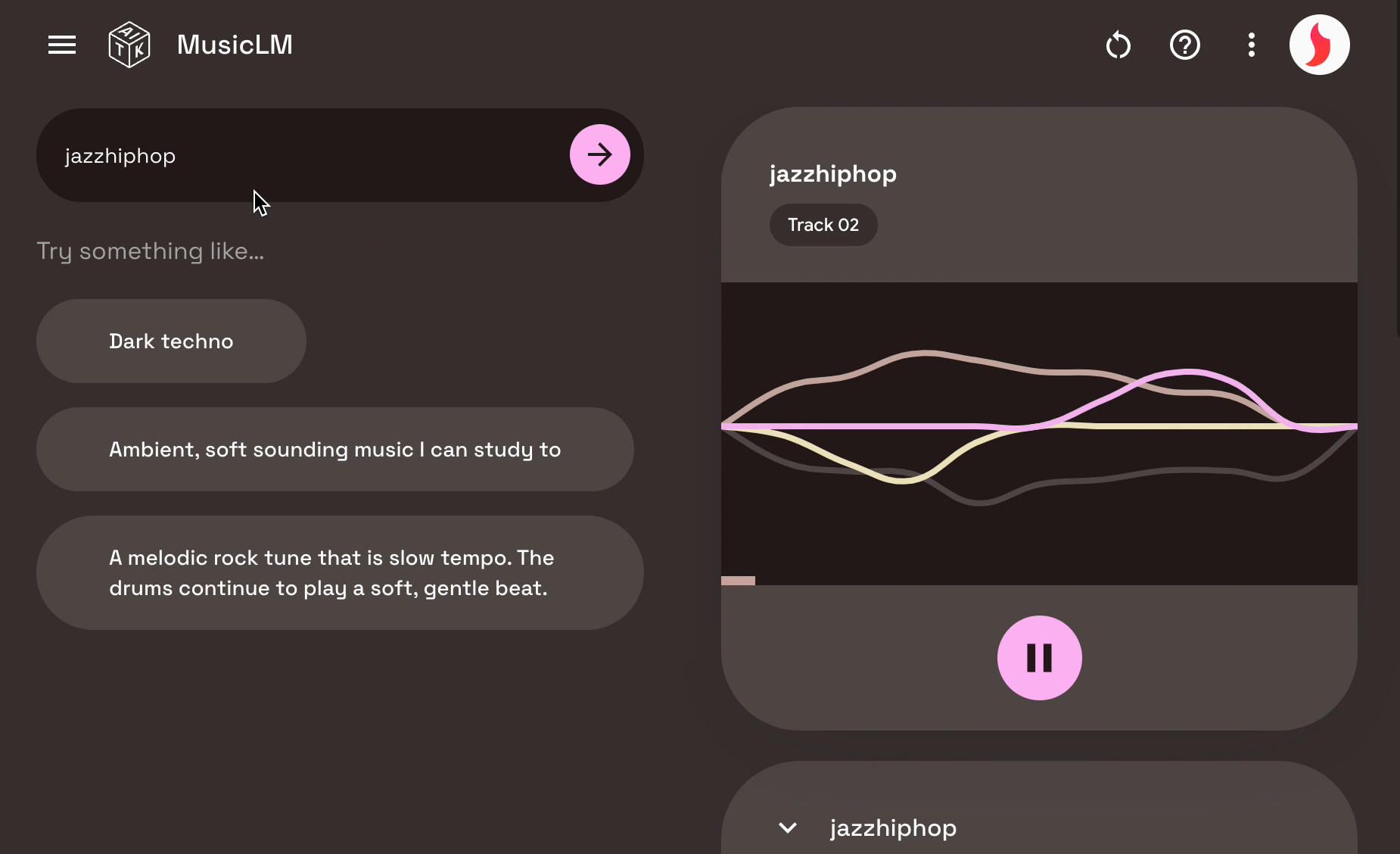
不过首先,我们要通过智能表格的快速创建,了解关于文生音模型 MusicLM 的音乐流派。现在的多模态AI百花齐放,音乐生成模型可以为创作者们快速提供能免费商用的BGM,谷歌 MusicaLM就是一个典型。了解这个信息,我们瞬间就可以做2件事情来拥抱新智能。
- 快速学习音乐领域相关的知识。
- 用ChatGPT来对接,生成音乐prompt。
前者是后者的基础,用1个prompt就可以解决:

你看,这样点两下,一份新领域的材料就储备完成了。通过emoji,你还可以快速地区分学习,日常查阅也相当方便。更进一步,使用这份风格辞典生成prompt,进而生成BGM,配乐这件事情“随口说说”就能解决。这个高效的协作过程中,ChatGPT是超级中枢,而你是指挥官。

假如你还不满足于此?
比如你想“看见视频的情绪”,为ToB产品制作一个配好BGM的演示视频,下面是可能的步骤。
- 让GPT写一个脚本,为你批处理已有的录屏或图文素材。
- 在这个任务集的输出中,提供一个合适的音乐prompt,生成BGM。
- 选择视频子任务,输出一个脚本,用于合成目标视频。
以前,这是需要一个专业团队来配合的流水线,通常需要5天左右完成交付,现在,你自己一人就能在1天内搞定。
最后我还想补充一点,OpenAI也即将开放会话分享的功能(5月底的官方前瞻消息)。以后使用以上方法输出的高质量材料,通过一键分享就能沟通协作、完成交付,智能程度是不是比复制粘贴和人力二次编辑更迷人了?
小黑板
这节课从工具配色参考、多格式的表格生成,2个需求场景出发,帮你挣脱思维束缚,在文字的基础上,达成更丰富、更专业的交付输出。即使没有高级版的预算,也可以把没有联网的 ChatGPT玩出花。

第一部分,通过简单的markdown试探,我们破解了另一种ChatGPT可用的图像输出能力(除了基础的Unsplash接口和markdown链接嵌入)。我利用了新的链接参数,融入上一节的提问5要素和变量的buff,打造了一位配色助手。初步走通流程之后,结合需求针对性地对其设计升级,就能看到ChatGPT能推理的,更精彩的世界了。
它可以是色彩解读、色彩的情景联想,还可以根据需求、产品的受众情况来给出专业、直观的配色参考。最后我们还可以利用传统工具对ChatGPT生成的结果进行对接和转化,完成设计目标。
第二部分,善用ChatGPT的情绪生成价值。首先是emoji的情绪,它的核心价值在于融入promp的规划和设计中,通过“压缩信息、清晰地区分信息块,清晰反馈当前执行的任务”,让交互更加友好、实现高效的人智协作。通过自然语言,你就能“说”出一个满足多需求的,可以自由拓展的任务网络,灵活应对工作需求。
强大的 AI 远远不只ChatGPT一个,但TA一直可以是我们拥抱新智能的桥梁。从自学表格的创建到音乐制作,再到ToB视频物料的“新步骤,新解法”,相信你也看见了更大的可能性。

虽然ChatGPT本质是文本生成模型,但只要加一层数据的转换思维,通过以上实例的方法,挖掘工作需求或自身的需求,用色彩、情绪等实用“提效工具”去赋能,慢慢地,你就可以实现将 ChatGPT 这个开光过的“多模态提效助手”全面接入自己的工作流。
要点:
- 从需求出发,挖掘怎么用ChatGPT结合工作,最高效。
- ChatGPT接入工作流的路径:大胆假设 ▸ 从结果反推 ▸ 初步突破 ▸ 抓住核心,小心验证 ▸ 设计prompt来提需求、打磨需求 ▸ 解决需求
- 在prompt中融入变量、markdown和emoji,真正应对现实世界中多样化的、复杂的需求,prompt的自由拓展也成为可能。
- emoji的区分作用,让prompt规划和输出反馈都变得简单。
- 迅速拥抱新知识,只有1个prompt的距离。
- 协作关系中,ChatGPT是超级中枢,你是背后的指挥官。
- 你就是最大的变量。
- 很快我们就会实现一键高质量交付。(会话分享)
踏浪扬帆
你怎么看待emoji在AI协作中的价值呢?能不能挖掘自己一个从来没用AI介入的需求,试着用emoji来设计一个多任务的prompt,解决这个需求?
而且,尽量在“不联网”的情况下去挑战,释放ChatGPT更大的价值。(不使用GPT-4或者WebPilot等)
期待在评论区看到你的思考或其他有趣的探索分享,戳此加入课程交流群,也欢迎你将这节课分享给感兴趣的朋友们,我们下节课再会。
- 宇宙机吴彦祖 👍(8) 💬(1)
要不要讲讲chat如何帮忙分析 理解 阅读和写作论文
2023-06-02 - Toni 👍(4) 💬(1)
定义角色,提出要求,尝试这两个最基本的规则。 问: 你是服装设计师和色彩搭配专家,用以下模板给出专业的参考: 2种夏天女装的设计方案,要求: 样式大方,休闲,丝绸质地,描述细节. 答: 作为服装设计师和色彩搭配专家,我很高兴为您提供关于夏季女装的设计方案,满足样式大方、休闲和丝绸质地的要求。 设计方案1: 这款夏季女装设计为一套宽松的丝绸连衣裙,采用柔软丝绸面料制成。连衣裙的剪裁宽松舒适,展现休闲的风格同时保持大方。上半身采用简洁的圆领设计,搭配短袖,突出女性的优雅。裙摆则呈现流动感,与丝绸质地相得益彰。颜色上,建议选择清爽明亮的薄荷绿色,它既符合夏季的气息,又展现出轻盈和舒适的感觉。搭配一双白色平底凉鞋,增添休闲的氛围。 设计方案2: 这套设计是一款丝质宽松上衣搭配阔腿丝质长裤的夏季女装。上衣采用宽松的设计,肩部略微下垂,展现出休闲随性的风格。丝绸质地带来舒适的触感和轻盈感。颜色上,建议选择柔和的粉色,展现女性的柔美和温柔。长裤采用阔腿设计,舒适自然,并通过细节的褶皱装饰增添一些动感。搭配一双粉色平底拖鞋,呼应上衣的颜色,并突出休闲风格。 这两款夏季女装方案均采用丝绸质地,突出大方和休闲的风格。宽松的剪裁和柔和的颜色展现出舒适和自在的感觉。无论是丝绸连衣裙还是上衣搭配长裤,它们都将为女性带来夏季的轻盈和优雅。希望这些方案能给您带来灵感,并与您共同创造出独特而舒适的夏季女装。 ----------------------------- 可以在免费的绘图网站绘制看效果图,地址: https://leonardo.ai/
2023-06-02 - 石云升 👍(1) 💬(2)
老师呀,文章里的案例是不是有文字版的?可以放到一个网页里,这样可以更方便的跟着老师的案例实操。
2023-06-25 - 绘世浮夸 つ 👍(1) 💬(1)
老师能不能把prompt单独贴出来放到markdown里面,这样也可以跟着直接复制方便快速验证课程中的内容
2023-06-21 - 桃子-夏勇杰 👍(1) 💬(1)
这样搞prompt是不是太复杂了?有没有简单一点的方法呢?
2023-06-16 - 学习吧技术储备 👍(1) 💬(1)
部分看不懂
2023-06-08 - 秋风起 👍(0) 💬(1)
使用指令和变量,是用了编程思维去编写自然语言的提示词。 当我们在应对一个复杂需求,想多次使用某段提示词时,可以把这段提示词封装成一个指令,再使用变量代替每次需要修改的内容,定义好指令后就可以像函数调用一样,只需输入指令名称和变量就可以实现复用了,而无需重复输入大量的提示词。 以写论文为例,根据题目生成大纲,再根据大纲生成正文,但是因为正文数字较多,一次生成的词数有限制,需要多次输入类似的提示词依次生成内容,这时使用指令和变量就可以轻松持续生成正文了。 对于足够简单的需求,没有复用需求就不必这么做了,设计提示词的时间可能你的任务都可以完成了。
2024-06-01 - 元气🍣 🇨🇳 👍(0) 💬(1)
老师,这个完整的prompt可以私发吗?我想仔细揣摩揣摩。
2024-03-19 - 立鹰 👍(0) 💬(1)
这节的色卡功能,gpt3.5是不是已经不支持了。按照原文的提示词,比如这个提示词内容:“ 1、输出 tan 的hex 色值1简洁的中、英文描述 2、用一个色块填充示意 ” 针对这个提示词,gpt3.5直接空白不显示填充图,gpt4.0不装插件的话也直接躺平,直接回复“由于技术限制,我无法直接在这里显示色块。但您可以在大多数图形设计软件中使用这个十六进制色值 #D2B48C 来获取对应的颜色。”
2024-01-05 - 张三 👍(0) 💬(1)
老师是不是看过相关的论文,任务网络有点像 Tree Of Thought。 和论文里的图一样
2023-12-11 - Geek_1f3b51 👍(0) 💬(1)
老师我有个问题:为什么我的gpt不能正常显示图片,只显示一个加载出来的那种小图,换了几个浏览器,退了安全卫士都不行。而且每次让它输出表格只能显示出一行,要求五个色块只能显示一个。期待您的解答
2023-10-19 - Shaun JED 👍(0) 💬(1)
用emoji真是神来之笔,
2023-10-16 - 6点无痛早起学习的和尚 👍(0) 💬(1)
这节内容理解起来有点成本,对这句话不是很理解 "大胆假设 > 从结果反推 > 初步突破 > 抓住核心,小心验证 > 设计 prompt 来提需求、打磨需求 > 解决需求" 因为键盘哥是从 UI 配色来了一个例子,对 UI 配色知识不是很了解,所以有点难代入进去。 但是明白了一个点,从以前的单独 prompt 要填充完善更多的细节和口令,但是如果有些内容不需要这么复杂,那是否单独 prompt 也可以?
2023-08-24 - piboye 👍(0) 💬(2)
这个变量的定义和使用太crazy了, 原理和使用方法可以具体讲解吗? 这节课感觉有点难了
2023-07-10 - A~小默 👍(0) 💬(1)
这一节感觉难度一下就上去了
2023-07-07